初めに

2Dゲームのステージ作成に使われるTilemapの使い方をご紹介します。
Index
Tilemapとは
動画のようにUnityで2Dゲームのステージを作成できる機能になります。
Tilemapを使ってみよう
2Dモードでプロジェクトを作成している場合は、デフォルトで”2D Tilemap Editor”パッケージがインポートされているため、すでに使える状態になっています。3Dモードでプロジェクトを作成した場合は、Package Managerから”2D Tilemap Editor”をインポートする必要があります。
Tileの画像を準備しよう
マップチップと呼ばれるTileを作るための画像を用意しましょう。この記事では、次の無料アセット内に入っている画像を使います。
Asset Storeからダウンロードし、インポートすれば使えるようになります。Asset Storeの使い方は次の記事をご覧ください。

インポート後、Assets内にBayat Gamesというフォルダが追加されます。Assets→Bayat Games→Free Platform Game Assets→Tiles→2.5D Tiles→Spring→png→128×128内に入っている画像を使っていきます。(他のフォルダに入っている画像を使っても問題ありません)

今回の画像サイズは128×128なので、Pixels Per Unit(1ユニットあたりのピクセル数)を128に変更しておきましょう。
画像ファイルをすべて選択(Ctrl+A)した後に、Inspectorから変更すれば一気に全部の画像ファイルを変更できます。

Tile Palleteを作成しよう
Window→2D→Tile Palleteをクリックしてください。

Tile Palleteが表示されます。New Pallete→Create New Palleteをクリックすると、次の画面がでてきます。

| Name | Tile Palleteの名前を変更できる |
|---|---|
| Grid | 格子の形を設定 |
| Cell Size | セルサイズの設定 |
今回は、Gridは"Rectangle(矩形)"、Cell Sizeは"Automatic"としておきます。
Tile Palleteの保存先はAssets→Tilemapsとしておきます。Tilemapsのフォルダは自分で作成しておきましょう。
次に、画像をTile Palleteにドラッグ&ドロップをします。

Tile Palleteを自分が使いやすいように整理しておきましょう。

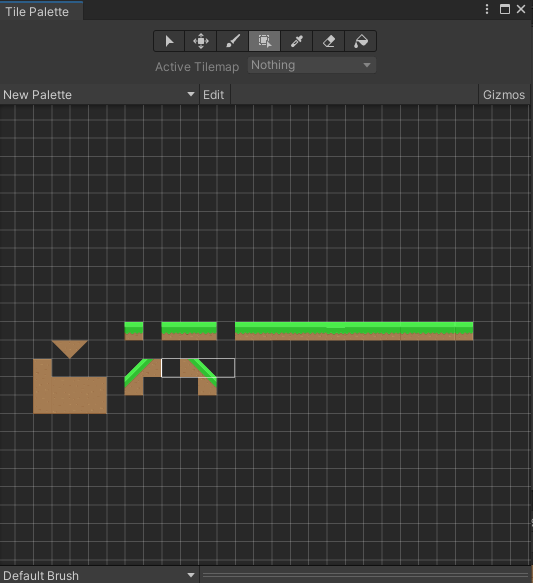
下の画像のアイコンの一番左が選択、左から二番目が動かすためのアイコンです。Editをクリックしている状態のときに、Palleteを編集できます。
![]()
Tilemapを使ってみよう
Tilemapを使って、ステージを作ってみましょう。
ヒエラルキーでTilemapを生成します。ヒエラルキーで右クリックし、2D Objects→Tile map→Rectangleをクリックしましょう。

次にTile Palleteを開きます。あとは、Tile Palleteでマップチップを選択し、描画することができます。Tile Palleteの使い方は、次のリンク先で公式から説明されています。ぜひ、ご覧ください。
docs.unity3d.com

動画では、Tile Palleteがキャプチャできていないため、何をしているのか分かりづらいですが、マップチップが描画できることは確認できると思います。
これで、Tilemapを使い、ステージを作ることができるようになりました。
Tilemapに当たり判定を追加しよう
まだ、Tilemapにコリダーがアタッチされていないため、当たり判定がありません。Tilemapにコリダーをアタッチしましょう。
Tilemapを選択し、Tilemap Collider 2Dを追加しましょう。

Tilemapの周囲が緑色で縁取りされるとちゃんと当たり判定が追加できています。

なにか他のスプライトにRigidbody 2DとBox Collider 2Dを付け、実行してみましょう。
すり抜けなければ、当たり判定を取得できています。
最後に
今回は、簡単にTilemapの使い方についてまとめました。今回は基本的な使い方のみの解説にとどめておりますので、それ以上はまたの機会に。