Unity:Joystick Pack - バーチャルスティックを実装 -
Index
ダウンロード・インポート
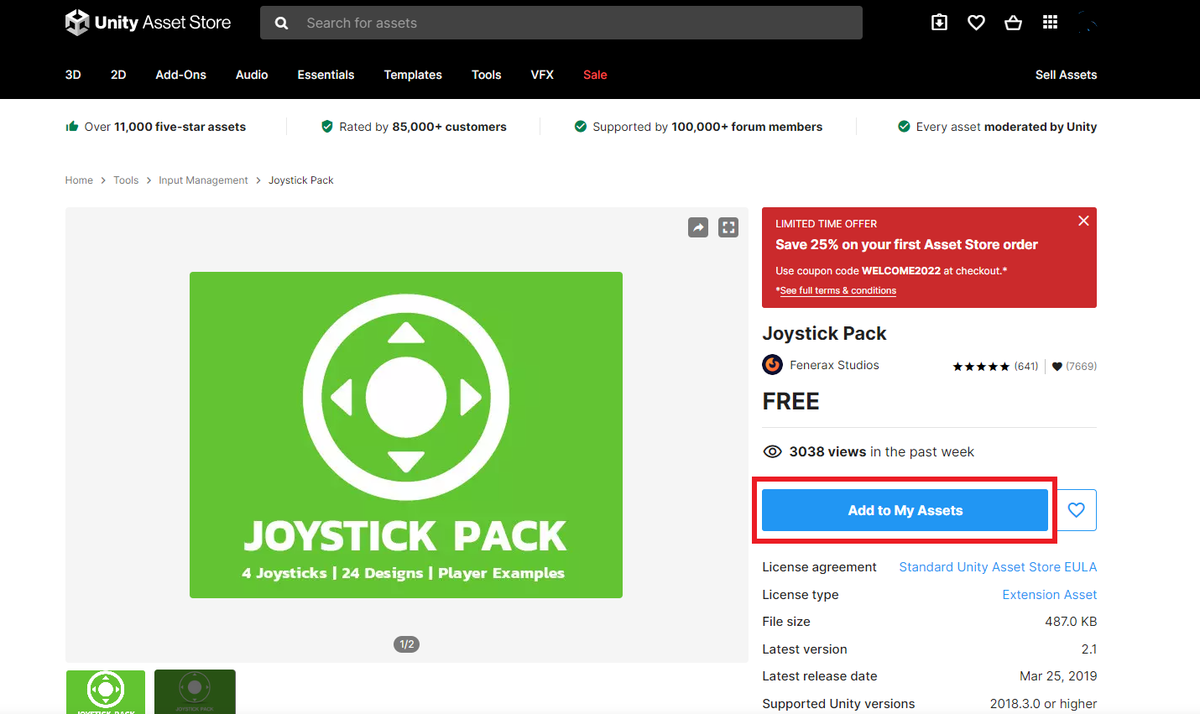
- Assetstore で Add to My Assets をクリック

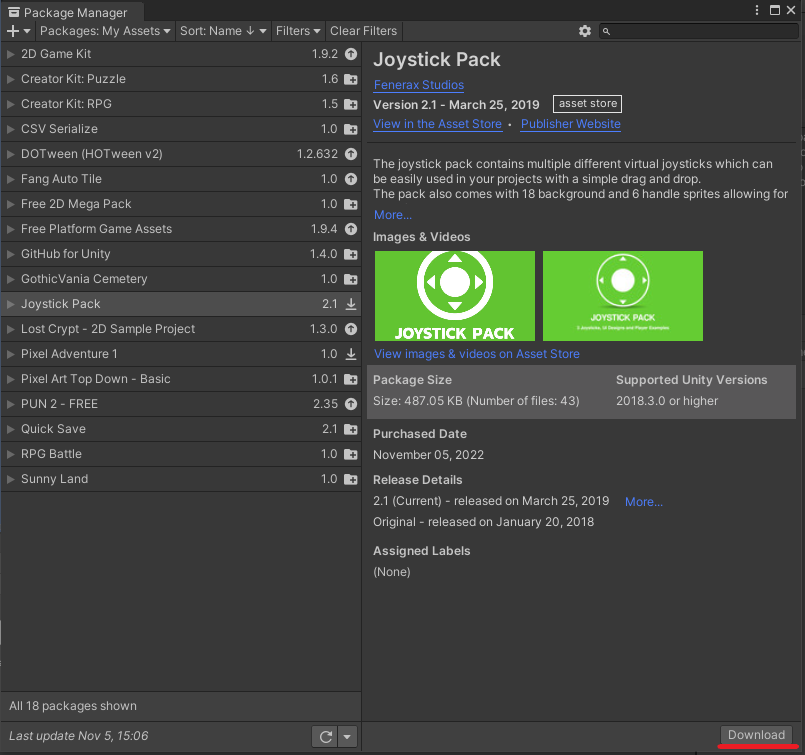
- Package Manager からダウンロード・インポート


Joystick Pack について
3つの Joystick モード
| モード | 説明 |
|---|---|
| Fixed | スティックは常に表示されており、位置は固定されている。 |
| Floating | スティックはタップされるまで非表示。タップしたらその場所にスティックが表示される。 |
| Dynamic | スティックはタップされるまで非表示。タップされたらその場にスティックが表示され、ドラッグ時に追従する。 |
Fixed
youtu.beFloating
youtu.beDynamic
youtu.beコンポーネント
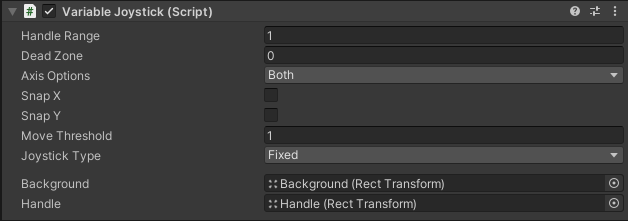
上記で紹介した3つのコンポーネントと3つのモードの切り替えもできる Variable Joystick のコンポーネントがあります。Variable Joystick のコンポーネントは他の3つの内容を含むので、それだけ解説します。

| 機能 | 説明 |
|---|---|
| Handle Range | ハンドルが動く範囲。数値を増やすと可動域が増える |
| Dead Zone | スティックの値が指定した値以下の場合反応しなくなる |
| Axis Options | Both:x軸y軸ともに動作する Horizontal:x軸のみ動作 Vertical:y軸のみ動作 |
| Snap | 1, 0, -1 以外の数値を取らなくなる |
| MoveThreshold | Dynamicモードの場合のみ使われる。 スティックが移動できる閾値を表す |
| JoystickType | Joystickのモードを指定する |
| Backgroung | Joystickの背景を指定する |
| Handle | ハンドルを指定する |
基本的には、このコンポーネントから設定を変更できます。
なお、ジョイスティックの画像はアセット内に数枚用意されています。
スクリプトから Joystick を操作する
Joystick からの入力をスクリプトから取得したり、設定をスクリプトから変更できます。
public VariableJoystick variableJoystick; //InspectorからJoystickを取得 variableJoystick.Horizontal //水平方向の入力を float で取得 variableJoystick.Vertical //垂直方向の入力を float で取得 variableJoystick.Direction //Joystickの方向を Vector2 で取得
他にもコンポーネントから設定できる HandleRange, DeadZone, AxisOpsions, SnapX, SnapY, MoveThreshold, SetMode をスクリプトから取得したり、変更したりできます。
使い方
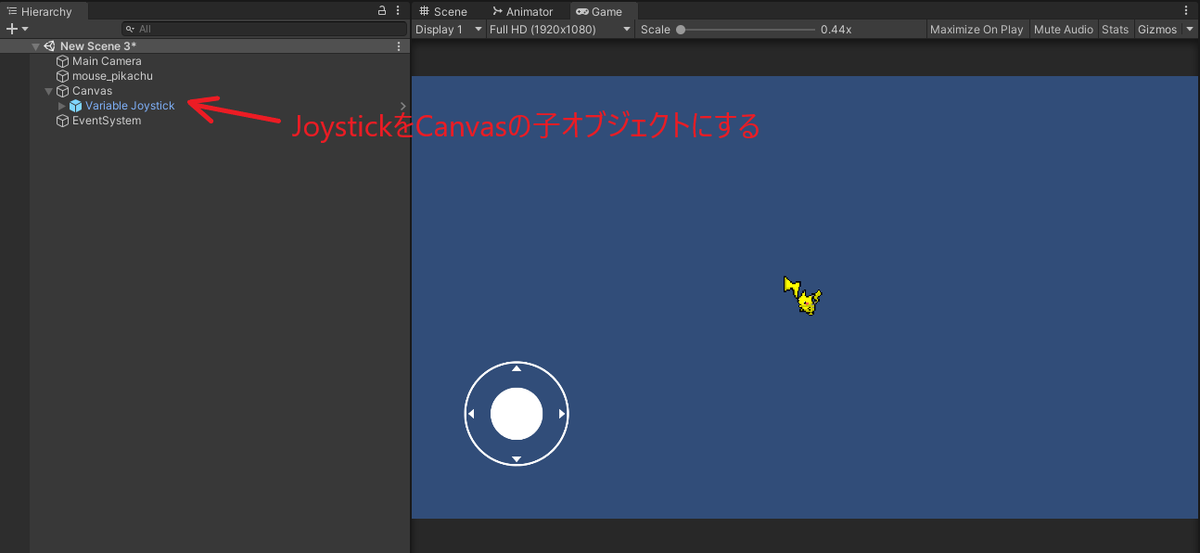
- Canvas の子オブジェクトにプレハブにしてある Joystick を置く

- Joystick で操作したいオブジェクトに Joystick の入力を受け取り、動かすためのスクリプトをつける
使ってみた
ピカチュウの Sprite を動かすために次のスクリプトを Sprite につけます。
using System.Collections; using System.Collections.Generic; using UnityEngine; public class JoystickPlayer2d : MonoBehaviour { public float speed; //速度をInspectorから入力 public VariableJoystick variableJoystick; //InspectorからJoystickを取得 public void FixedUpdate() { //動く方向をJoystickから取得 Vector3 direction = Vector3.up * variableJoystick.Vertical + Vector3.right * variableJoystick.Horizontal; //移動 this.transform.position += direction * speed; } }
speed は 0.1 にして実行してみました。
(実行結果)
youtu.be