初めに
入力された文字を取得できる UI の InputField についてまとめます。

InputField とは
UI の一つで、入力された Text を取得できるオブジェクトです。
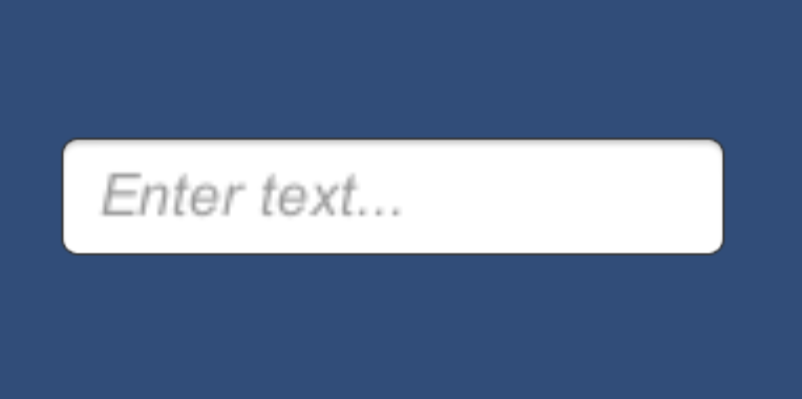
InputField の構造

Placeholder と Text が子オブジェクトになっています。
Placeholder はデフォルトでは "Enter text..." と表示されている文字になります。
Text は文字を入力する部分になります。
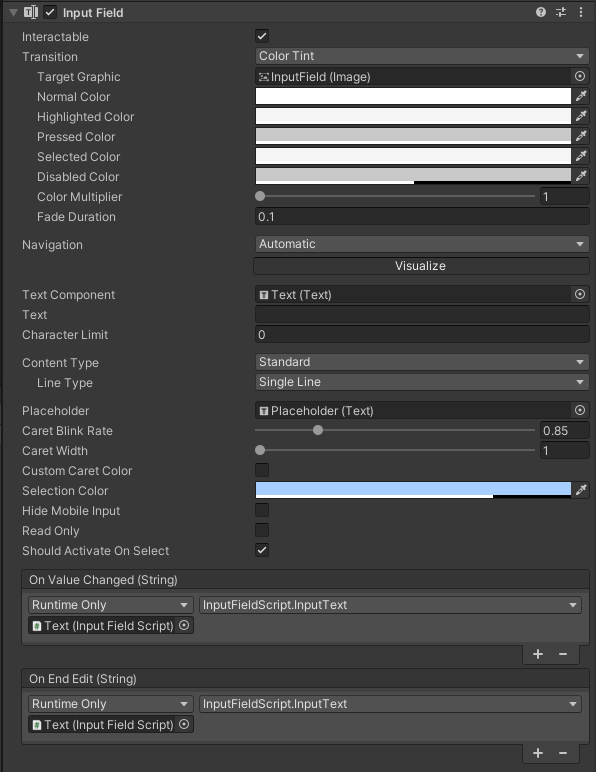
InputField のコンポーネント

Interactable、Transition、Navigation
他の UI にも同様の機能がついています。下の記事にまとめていますので、そちらをご覧ください。
Text Component
InputField に入力されたテキストを取得する Text コンポーネントを指定します。デフォルトでは、子オブジェクトの Text が指定されています。
Text
入力されているテキストになります。

Character Limit
入力できる文字の上限になります。0 の場合は無制限に入力ができます。
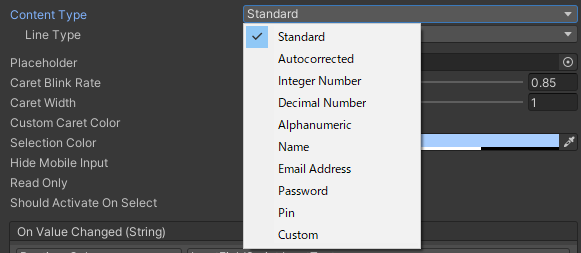
Content Type

| Standard | すべての文字が入力可能 |
|---|---|
| Autocorrected | すべての文字が入力可能. 自動補正を提供するプラットフォームでは自動補正する |
| Integer Number | 整数のみ入力可能 |
| Decimal Number | 10進数で表される数字(小数含む)の入力可能 |
| Alphanumeric | 英数字(A-Z、a-z、0-9)が入力可能 |
| Name | 単一の一文字目が自動で大文字になる. 大文字の部分を削除すれば一文字目も小文字にできる. |
| Email Address | アルファベットと数字、 @を1つ入力できます。ピリオド、下線、ドットは連続入力は不可能 |
| Password | 入力された文字が * で伏字になる |
| Pin | 数字のみ入力可能. 入力された数字は * で伏字になる |
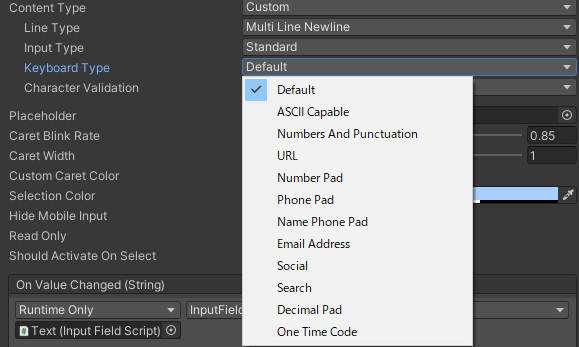
| Custom | Line Type、Input Type、Keyboard Type、Character Validation をカスタムできる |
| Line Type | 改行について |
|---|---|
| Single Line | 改行されない |
| Multi Line Submit | 1行に収まらない場合、自動で改行される |
| Multi Line NewLine | 任意のタイミングでEnterキーで改行可能 |
Input Type は Standard、Autocorrect、Password から選択できます。説明は上記参照。
Keyboard Type は使用されるモバイルキーボードを選択できます。詳しくはモバイルキーボードの公式の説明をご覧ください。(リンクは下にあります)

Character Validation は使用許可される文字を選択できます。選択肢は None、Integer、Decimal、Alphanumeric、Name、EmailAddress です。
None は入力制限なし。他の選択肢については、上記参照。
Placeholder
InputFieldにテキストが入力されていない場合に表示される Text を指定します。デフォルトでは、子オブジェクトの Placeholder が指定されています。
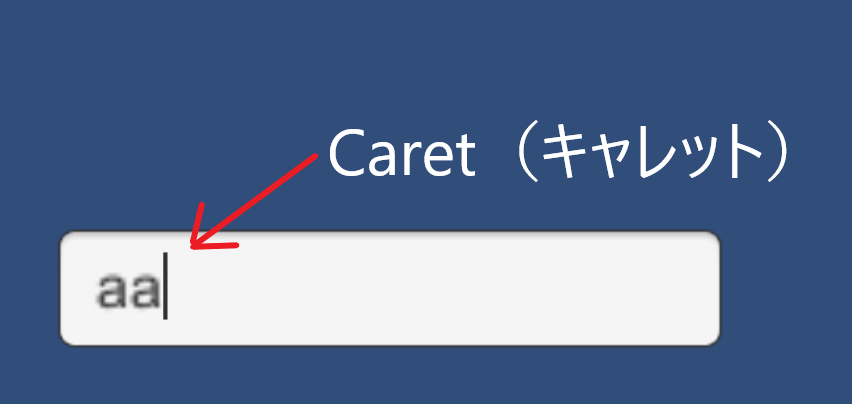
Caret Blink Rate
Caret(キャレット)とは、文章を入力するときに表示される点滅するカーソルのことです。

Caret Blink Rate では、Caret が点滅する速度を設定できます。0.0~4.0 の範囲で設定でき、数値が大きいほど点滅速度が速くなります。
Caret Width
Caret の幅を 1~5 の整数で設定できます。数値が大きくなるほど太くなります。デフォルトは 1 です。
Custom Caret Color
Caret の色を設定することができます。
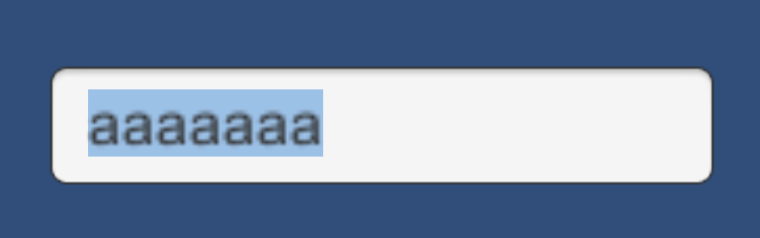
Selection Color
テキストを選択したときの背景色を設定できます。

Read Only
チェックを入れると(true にすると)テキストの入力を禁止します。
Should Active On Select
チェックされていたら、選択されるだけでアクティブ化、つまり Caret が表示され、テキストが入力可能な状態になります。
アクティブ化された状態では、他の UI をキーボードの十字キーに選択を移せません。一度 Enter キーを押し、アクティブ化を解除した状態(InputField が選択されているが Caret は表示されていない)ならば別の UI に選択を移すことができます。
On Value Changed
InputField のテキスト内容が変更されたときに実行される関数を指定できます。
End Edit
テキスト内容の編集を終えたとき(Enter キーを押し、テキストを送信する。InputField から選択が外れる)に実行される関数を指定できます。
スクリプトから操作する
InputField に入力されたテキストを取得し別の Text に表示させてみます。
- スクリプトを作る
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; //UIのため追加する public class InputFieldScript : MonoBehaviour { //InputField, Text を取得 [SerializeField] InputField inputfield; [SerializeField] Text text; void Start() { //起動時に Caret が表示され, 入力可能な状態にする inputfield.ActivateInputField(); } public void InputText() { //InputFieldに入力されたテキストを代入 text.text = inputfield.text; } }
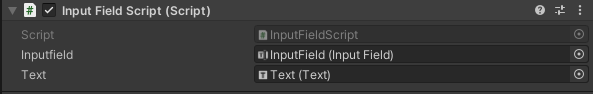
- Text を生成する、また、ゲームオブジェクトに先ほどのスクリプトをつけ、InputField、Text を取得する。

スクリプトをつけるオブジェクトはなんでもかまいません。私は生成した Text につけました。
テキスト内容が変更されたときに関数を呼び出す場合は On Value Changed に、テキスト内容の編集を終えたときに関数を呼び出す場合は End Edit にします。
(実行)
最後に
InputField についてまとめました。ゲームでは、名前の入力に使えるのではないかと思います。