Web開発 - HTML:テキストやフォントに関するタグ
初めに
HTMLでテキストやフォントを管理するときに使うタグを紹介します。
Index
見出し:<h1>~<h6>
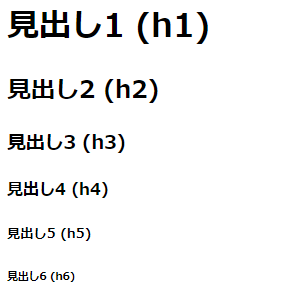
<h1>~<h6>タグを使って、見出しをつけることができます。数字が小さいほど文字が大きくなります。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>見出しの例</title> </head> <body> <h1>見出し1 (h1)</h1> <h2>見出し2 (h2)</h2> <h3>見出し3 (h3)</h3> <h4>見出し4 (h4)</h4> <h5>見出し5 (h5)</h5> <h6>見出し6 (h6)</h6> </body> </html>

段落
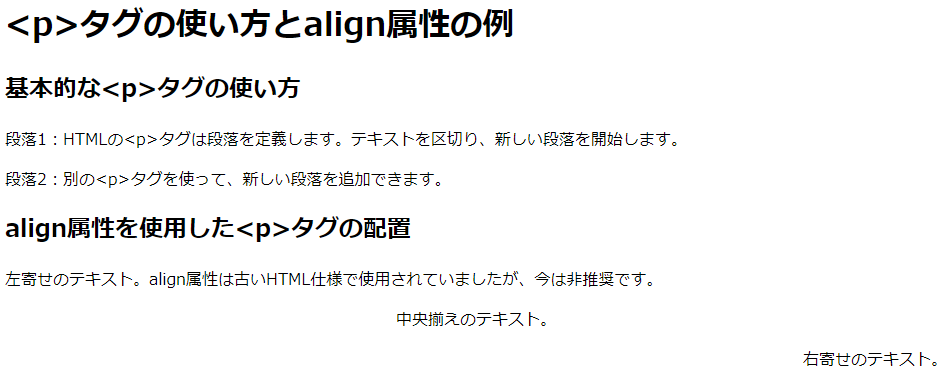
段落は<p>タグを使って表します。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title><p>タグの使い方とalign属性の例</title> </head> <body> <h1><p>タグの使い方とalign属性の例</h1> <h2>基本的な<p>タグの使い方</h2> <p>段落1:HTMLの<p>タグは段落を定義します。テキストを区切り、新しい段落を開始します。</p> <p>段落2:別の<p>タグを使って、新しい段落を追加できます。</p> <h2>align属性を使用した<p>タグの配置</h2> <p align="left">左寄せのテキスト。align属性は古いHTML仕様で使用されていましたが、今は非推奨です。</p> <p align="center">中央揃えのテキスト。</p> <p align="right">右寄せのテキスト。</p> </body> </html>

align属性を使うと、左寄せ、中央揃え、右寄せを指定できますが、現在は非推奨です。理由としては、ページのスタイルやデザインはCSSで制御することが推奨されるようになったからです。CSSにもHTMLにもデザインのことを記述するとファイルの役割の統一感がなくなり、分かりづらくなります。
テキストに関するタグ
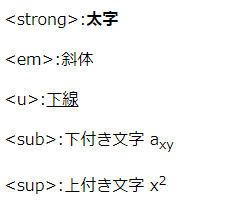
強調、斜体、下線、下付き文字、上付き文字を表すタグは以下の通りです。
| タグ | 説明 |
|---|---|
| <strong> | 強調 |
| <em> | 斜体 |
| <u> | 下線 |
| <sub> | 下付き文字 |
| <sup> | 上付き文字 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>下付き文字と上付き文字の例</title> </head> <body> <p><strong>:<strong>太字</strong></p> <p><em>:<em>斜体</em></p> <p><u>:<u>下線</u></p> <p><sub>:下付き文字 a<sub>xy</sub></p> <p><sup>:上付き文字 x<sup>2</sup></p> </body> </html>

引用
引用には、次のタグを利用します。
| タグ | 説明 |
|---|---|
| <blockquote> | 長い引用 |
| <q> | 短い引用 |
| <cite> | 引用元 |
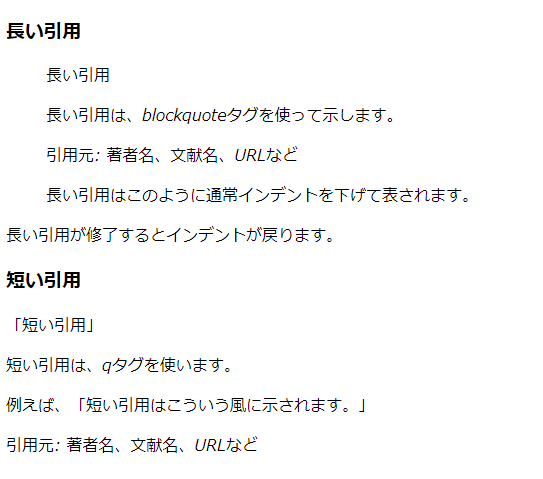
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>引用の例</title> </head> <body> <h3>長い引用</h3> <blockquote> <p>長い引用</p> <p>長い引用は、<i>blockquote</i>タグを使って示します。</p> <cite>引用元: 著者名、文献名、URLなど</cite> <p>長い引用はこのように通常インデントを下げて表されます。</p> </blockquote> <p>長い引用が修了するとインデントが戻ります。</p> <h3>短い引用</h3> <q>短い引用</q> <p>短い引用は、<i>q</i>タグを使います。</p> <p>例えば、<q>短い引用はこういう風に示されます。</q></p> <cite>引用元: 著者名、文献名、URLなど</cite> </body> </html>

preタグ・codeタグ
pre タグと code タグの役割は次の通りです。
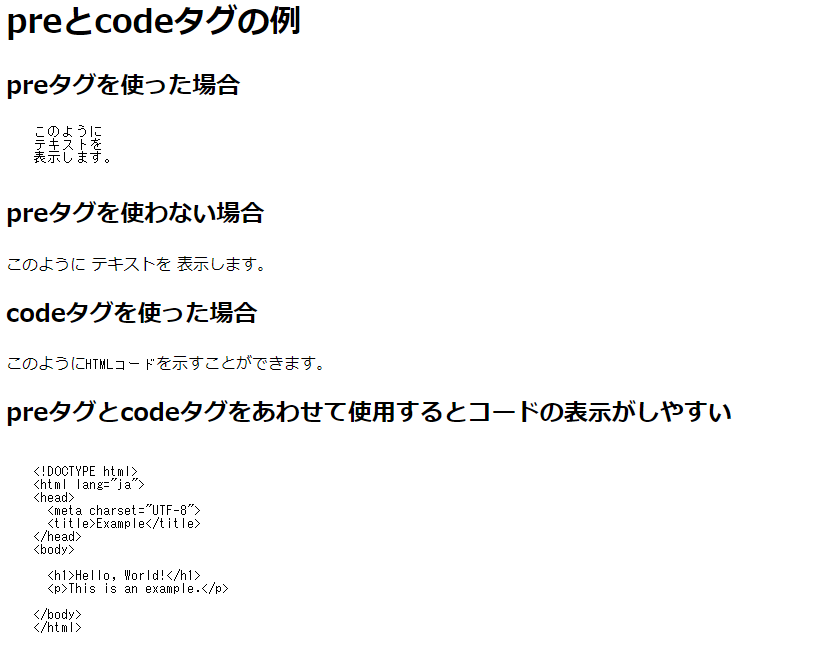
HTML文書内に入力したソースコードをそのまま画面上に表示させるために pre タグと code タグはよく合わせて使用されます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>preとcodeタグの例</title> </head> <body> <h1>preとcodeタグの例</h1> <h2>preタグを使った場合</h2> <pre> このように テキストを 表示します。 </pre> <h2>preタグを使わない場合</h2> <p> このように テキストを 表示します。 </p> <h2>codeタグを使った場合</h2> <p>このように<code>HTMLコード</code>を示すことができます。</p> <h2>preタグとcodeタグをあわせて使用するとコードの表示がしやすい</h2> <pre><code> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Example</title> </head> <body> <h1>Hello, World!</h1> <p>This is an example.</p> </body> </html> </code></pre> </body> </html>

kbdタグ
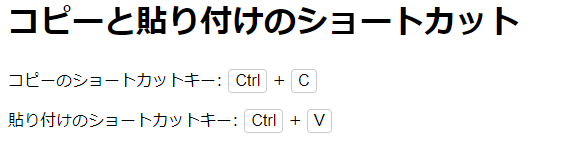
kbd タグ(キーボードタグ)ユーザーがキーボードや他の入力デバイスから入力する内容を表すために使用されます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>コピーと貼り付けのショートカット</title> <style> kbd { display: inline-block; border: 1px solid #ccc; padding: 2px 6px; border-radius: 4px; font-family: Arial, sans-serif; } </style> </head> <body> <h1>コピーと貼り付けのショートカット</h1> <p>コピーのショートカットキー: <kbd>Ctrl</kbd> + <kbd>C</kbd></p> <p>貼り付けのショートカットキー: <kbd>Ctrl</kbd> + <kbd>V</kbd></p> </body> </html>