フロントエンドフレームワーク紹介
Index
Tailwind CSS
Tailwind CSSは、CSSフレームワークの1つで、HTML要素に直接クラスを適用してデザインを構築することができるものです。従来のCSSフレームワークとは異なり、予め定義されたクラスを使ってデザインを組み立てるのではなく、より細かくカスタマイズ可能なクラスを提供しています。
(UI、画面イメージ)

作成したサンプルページのコード
本記事の画像イメージで見せたページは Google Apps Script で作成したものです。Code.gs を実行し、index.html を表示しています。GAS で下記の Code.gs と index.html のどれかを作成し、デプロイするとページを確認することができます。また、デベロッパーツール(F12)を開き、スマホ画面での表示を確認でき、レスポンシブ対応できていることも分かります。
Code.gs
// Code.gs (Google Apps Script) function doGet() { return HtmlService.createHtmlOutputFromFile('index') //index.htmlを表示 .setTitle('index') .addMetaTag('viewport', 'width=device-width, initial-scale=1'); //スマホ画面対応 }
Bootstrap の場合
<!-- index.html --> <!DOCTYPE html> <html> <head> <base target="_top"> <!-- Bootstrap CSS --> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container"> <h1>Bootstrap Components</h1> <!-- Buttons --> <h2>Buttons</h2> <button class="btn btn-primary">Primary Button</button> <button class="btn btn-secondary">Secondary Button</button> <button class="btn btn-success">Success Button</button> <button class="btn btn-danger">Danger Button</button> <!-- Alerts --> <h2>Alerts</h2> <div class="alert alert-primary" role="alert"> This is a primary alert! </div> <div class="alert alert-secondary" role="alert"> This is a secondary alert! </div> <div class="alert alert-warning" role="alert"> This is a warning alert! </div> <div class="alert alert-info" role="alert"> This is an info alert! </div> <!-- Cards --> <h2>Cards</h2> <div class="card" style="width: 18rem;"> <img src="https://via.placeholder.com/150" class="card-img-top" alt="Placeholder Image"> <div class="card-body"> <h5 class="card-title">Card Title</h5> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> <a href="#" class="btn btn-primary">Go somewhere</a> </div> </div> <!-- Forms --> <h2>Forms</h2> <form> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email"> <small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group form-check"> <input type="checkbox" class="form-check-input" id="exampleCheck1"> <label class="form-check-label" for="exampleCheck1">Check me out</label> </div> <button type="submit" class="btn btn-primary">Submit</button> </form> </div> <!-- Bootstrap JavaScript (Optional, for components like modals, tooltips, etc.) --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> </body> </html>
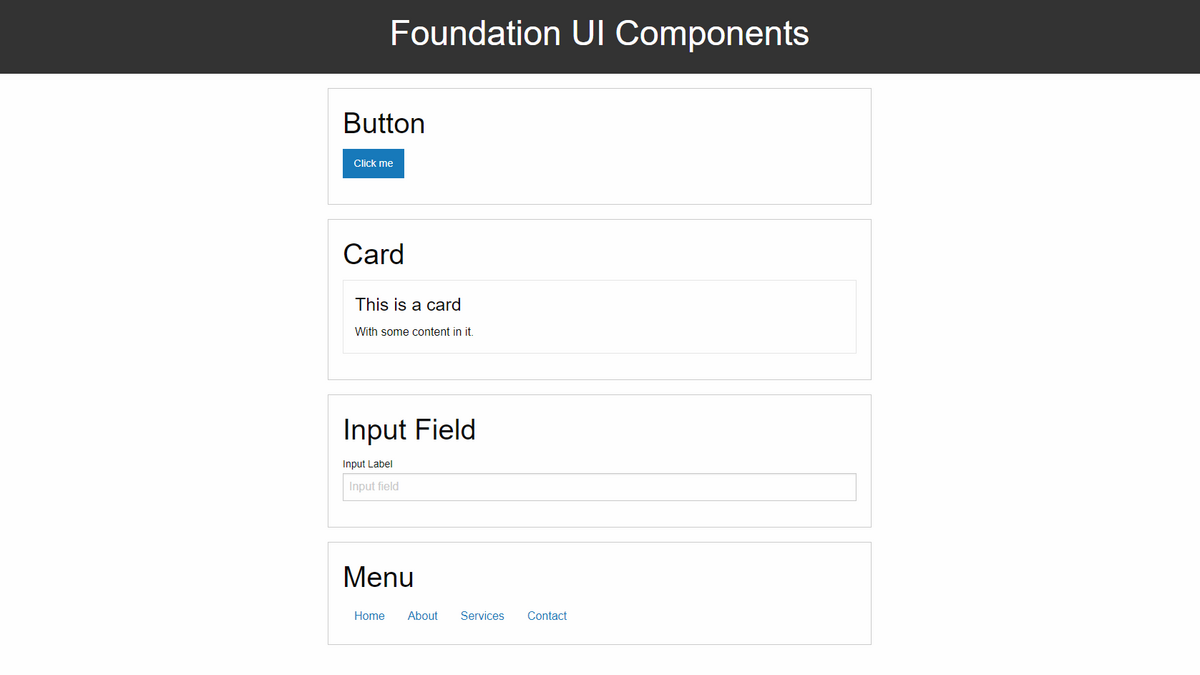
Foundation の場合
<!-- index.html --> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Foundation UI Components</title> <!-- Compressed CSS --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/foundation-sites@6.8.1/dist/css/foundation.min.css" crossorigin="anonymous"> <!-- Your custom styles --> <style> body { font-family: Arial, sans-serif; margin: 0; padding: 0; } header { background-color: #333; color: #fff; padding: 15px 0; text-align: center; } .container { max-width: 800px; margin: 0 auto; padding: 20px; } .ui-element { margin-bottom: 20px; padding: 20px; border: 1px solid #ccc; } </style> </head> <body> <header> <h1>Foundation UI Components</h1> </header> <div class="container"> <div class="ui-element"> <h2>Button</h2> <button class="button">Click me</button> </div> <div class="ui-element"> <h2>Card</h2> <div class="card"> <div class="card-section"> <h4>This is a card</h4> <p>With some content in it.</p> </div> </div> </div> <div class="ui-element"> <h2>Input Field</h2> <label>Input Label <input type="text" placeholder="Input field"> </label> </div> <div class="ui-element"> <h2>Menu</h2> <ul class="menu"> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> <!-- Compressed JavaScript --> <script src="https://cdn.jsdelivr.net/npm/foundation-sites@6.8.1/dist/js/foundation.min.js" crossorigin="anonymous"></script> <script> // Foundation JavaScript initialization $(document).foundation(); </script> </body> </html>
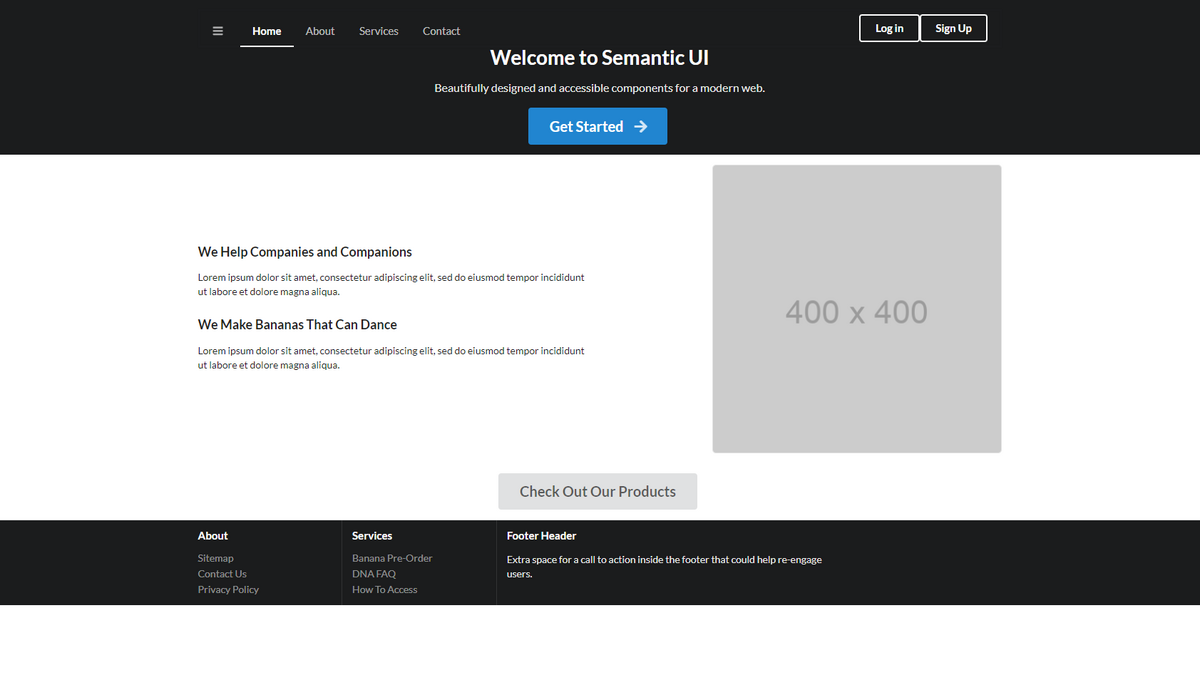
Semantic UI の場合
<!-- index.html --> <!DOCTYPE html> <html> <head> <base target="_top"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js"></script> </head> <body> <div class="ui inverted vertical masthead center aligned segment"> <div class="ui container"> <div class="ui large secondary inverted pointing menu"> <a class="toc item"> <i class="sidebar icon"></i> </a> <a class="active item">Home</a> <a class="item">About</a> <a class="item">Services</a> <a class="item">Contact</a> <div class="right item"> <a class="ui inverted button">Log in</a> <a class="ui inverted button">Sign Up</a> </div> </div> </div> <div class="ui text container"> <h1 class="ui inverted header"> Welcome to Semantic UI </h1> <p>Beautifully designed and accessible components for a modern web.</p> <a class="ui huge primary button">Get Started <i class="right arrow icon"></i></a> </div> </div> <div class="ui vertical stripe segment"> <div class="ui middle aligned stackable grid container"> <div class="row"> <div class="eight wide column"> <h3 class="ui header">We Help Companies and Companions</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> <h3 class="ui header">We Make Bananas That Can Dance</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p> </div> <div class="six wide right floated column"> <img src="https://via.placeholder.com/400" class="ui large bordered rounded image"> </div> </div> <div class="row"> <div class="center aligned column"> <a class="ui huge button">Check Out Our Products</a> </div> </div> </div> </div> <div class="ui inverted vertical footer segment"> <div class="ui container"> <div class="ui stackable inverted divided equal height stackable grid"> <div class="three wide column"> <h4 class="ui inverted header">About</h4> <div class="ui inverted link list"> <a href="#" class="item">Sitemap</a> <a href="#" class="item">Contact Us</a> <a href="#" class="item">Privacy Policy</a> </div> </div> <div class="three wide column"> <h4 class="ui inverted header">Services</h4> <div class="ui inverted link list"> <a href="#" class="item">Banana Pre-Order</a> <a href="#" class="item">DNA FAQ</a> <a href="#" class="item">How To Access</a> </div> </div> <div class="seven wide column"> <h4 class="ui inverted header">Footer Header</h4> <p>Extra space for a call to action inside the footer that could help re-engage users.</p> </div> </div> </div> </div> </body> </html>
Materialize の場合
<!-- index.html --> <!DOCTYPE html> <html> <head> <base target="_top"> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css"> </head> <body> <div class="container"> <h1>Welcome to Materialize in GAS!</h1> <div class="row"> <div class="input-field col s6"> <input id="input_text" type="text"> <label for="input_text">Input Text</label> </div> </div> <div class="row"> <div class="col s12"> <a class="waves-effect waves-light btn">Button</a> <a class="waves-effect waves-light btn-small">Small Button</a> </div> </div> <div class="row"> <div class="col s12"> <a class="waves-effect waves-light btn red">Red Button</a> <a class="waves-effect waves-light btn-floating pulse"><i class="material-icons">add</i></a> </div> </div> <div class="row"> <div class="col s12"> <ul class="collection"> <li class="collection-item">Item 1</li> <li class="collection-item">Item 2</li> <li class="collection-item">Item 3</li> </ul> </div> </div> <div class="row"> <div class="col s12"> <nav> <div class="nav-wrapper"> <a href="#!" class="brand-logo">Logo</a> <ul id="nav-mobile" class="right hide-on-med-and-down"> <li><a href="sass.html">Sass</a></li> <li><a href="badges.html">Components</a></li> <li><a href="collapsible.html">Javascript</a></li> </ul> </div> </nav> </div> </div> </div> <script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script> </body> </html>
Tailwind CSS の場合
<!-- index.html --> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Tailwind CSS UI Components</title> <link href="https://cdn.jsdelivr.net/npm/tailwindcss@2.2.19/dist/tailwind.min.css" rel="stylesheet"> </head> <body class="bg-gray-200 p-6"> <div class="container mx-auto"> <h1 class="text-4xl font-bold mb-8 text-center">Tailwind CSS UI Components</h1> <!-- Header --> <header class="bg-white shadow-md rounded-lg p-4 mb-8"> <h2 class="text-2xl font-semibold mb-2">Header Component</h2> <p class="text-gray-700">This is a sample header component.</p> </header> <!-- Buttons --> <div class="flex items-center justify-center space-x-4 mb-8"> <button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded"> Button 1 </button> <button class="bg-red-500 hover:bg-red-700 text-white font-bold py-2 px-4 rounded"> Button 2 </button> <button class="bg-green-500 hover:bg-green-700 text-white font-bold py-2 px-4 rounded"> Button 3 </button> </div> <!-- Cards --> <div class="grid grid-cols-3 gap-4"> <div class="bg-white shadow-md rounded-lg p-4"> <h2 class="text-xl font-semibold mb-2">Card 1</h2> <p class="text-gray-700">This is a sample card.</p> </div> <div class="bg-white shadow-md rounded-lg p-4"> <h2 class="text-xl font-semibold mb-2">Card 2</h2> <p class="text-gray-700">This is another sample card.</p> </div> <div class="bg-white shadow-md rounded-lg p-4"> <h2 class="text-xl font-semibold mb-2">Card 3</h2> <p class="text-gray-700">Yet another sample card.</p> </div> </div> <!-- Form --> <div class="bg-white shadow-md rounded-lg p-4 mb-8"> <h2 class="text-2xl font-semibold mb-4">Form Component</h2> <form class="space-y-4"> <div> <label for="name" class="block text-gray-700 font-semibold">Name</label> <input type="text" id="name" name="name" class="border border-gray-300 rounded-md p-2 w-full"> </div> <div> <label for="email" class="block text-gray-700 font-semibold">Email</label> <input type="email" id="email" name="email" class="border border-gray-300 rounded-md p-2 w-full"> </div> <div> <label for="message" class="block text-gray-700 font-semibold">Message</label> <textarea id="message" name="message" rows="4" class="border border-gray-300 rounded-md p-2 w-full"></textarea> </div> <button type="submit" class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded"> Submit </button> </form> </div> <!-- Footer --> <footer class="bg-gray-800 text-white py-4 text-center"> <p class="text-sm">© 2023 Tailwind CSS UI Components</p> </footer> </div> </body> </html>