初めに
本記事では、Animation の作り方の基本をまとめます。この記事を見れば Sprite を使った Animation だけでなく、3D オブジェクトなどの移動や拡大・縮小、回転を含むアニメーションを作ることができるようになります。
Index
どんなことができる?
オブジェクトの移動、拡大・縮小、回転などを使って、アニメーションを作ることができます。
また、Sprite を使ってアニメーションを作ることができます。
Animation の作り方
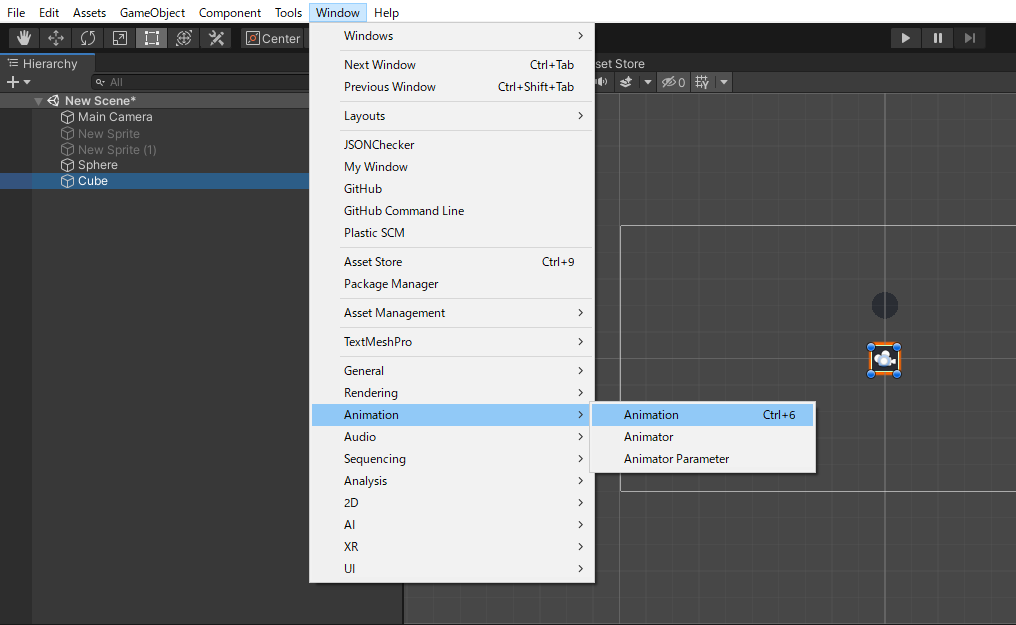
Animation を作りたいオブジェクトを選択した状態で Window > Animation > Animation をクリックし、Animation ウィンドウを開きます。

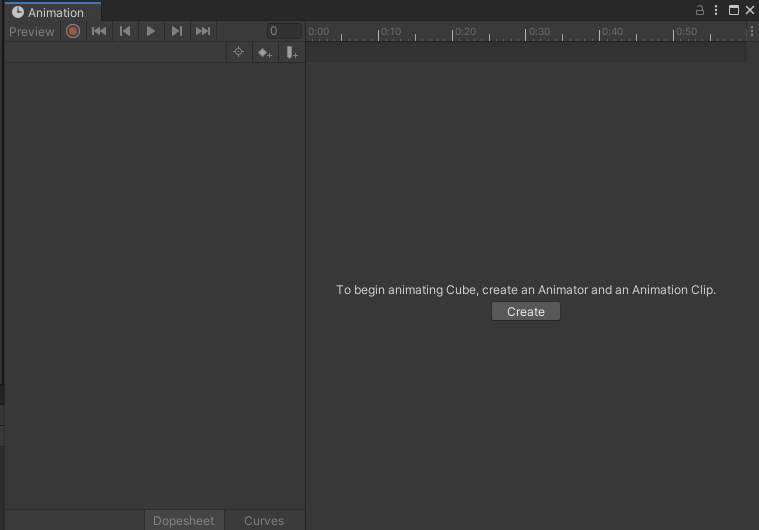
Animation ウィンドウが開きます。create an Animator and an Animation Clip と書いてあるので、Create をクリックします。

Animator と Animation Clip が作成されました。

Animation Clip とは
Animation Clip とは、アニメーションそのものを記録したものです。アニメーションのデータと思ってよいでしょう。
Animator とは
Animator とは Animation Clip を管理する機能です。複数のアニメーションの遷移を制御します。
下の記事で説明しております。
オブジェクトの位置、拡大・縮小、回転を使ってアニメーションを作る
Animation ウィンドウから Animation Clip を編集して、アニメーションを作ってみます。
録画ボタンを押すと、アニメーションを追加できるようになります。

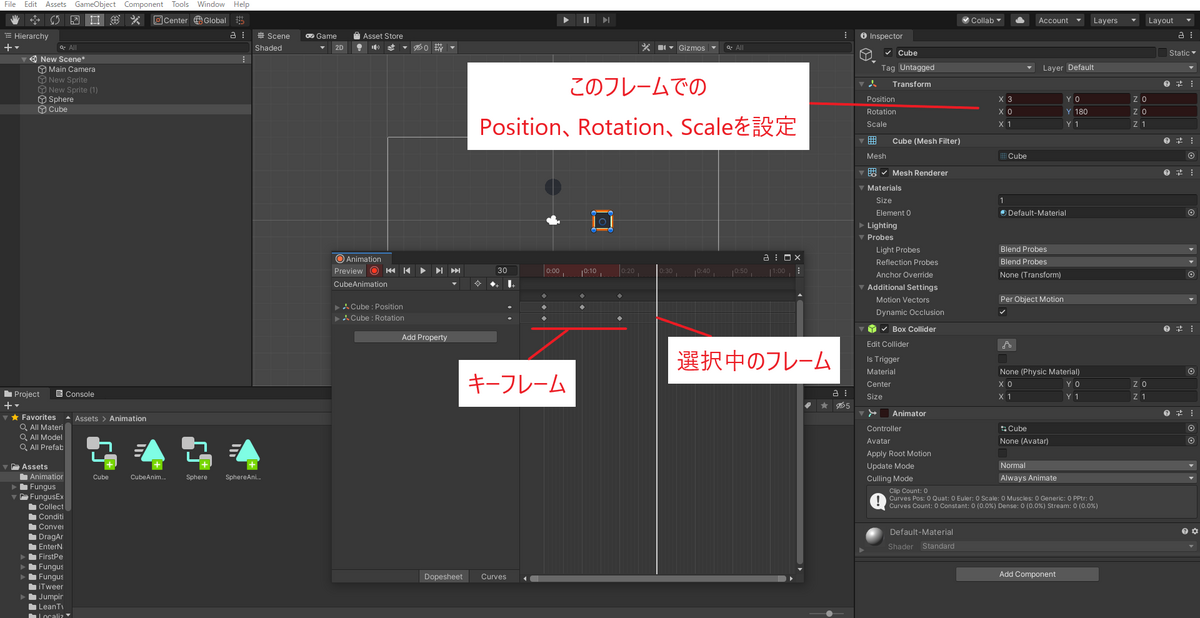
録画状態で Inspector から Position、Rotation、Scale を変更すると、選択中のフレームにキーが追加されます。

再度、録画ボタンをクリックすると、録画を終了します。

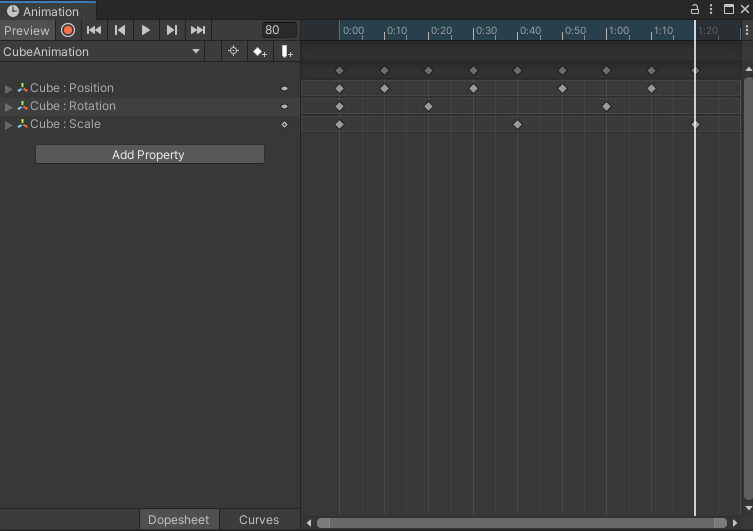
この状態ではキーを動かしたり、フレームごとに位置、回転、スケールを確認したりできます。
再生ボタンをクリックすると、アニメーションの確認ができます。
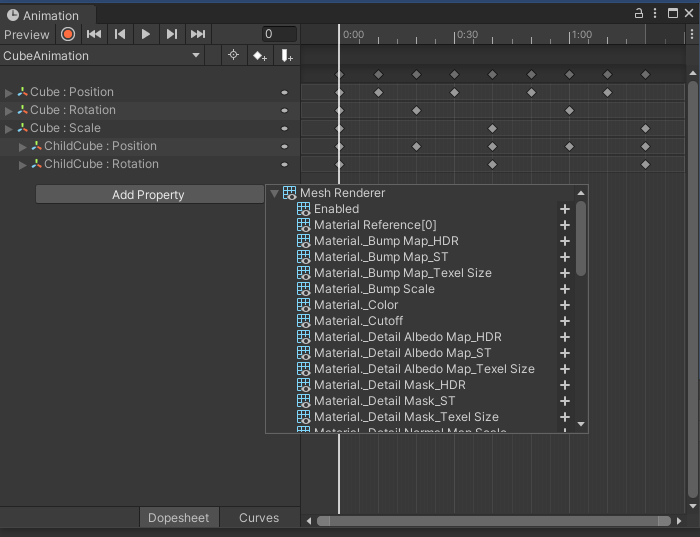
Add Property
Add Property をクリックすると、他にも設定できるものが確認できます。

3D オブジェクトの場合は、Mesh Renderer が選べるので、Material の色などからオブジェクトの色の変化をアニメーションに組み込むことができます。
