初めに
本記事では、Visual Studio でNode.js と React を用いたアプリの開発をするための開発環境を整える方法をまとめます。本記事では、Node.js のインストールや Visual Studio でのプロジェクト作成について、触れます。
Index
前提
Visual Studio はインストールされていることを前提として、記事を始めます。もし、インストールされていない場合は、下のリンク先を参考にインストールを完了させてましょう。
Node.js 開発ワークロードをインストール
Visual Studio Installer から Node.js 開発ワークロードをインストールします。
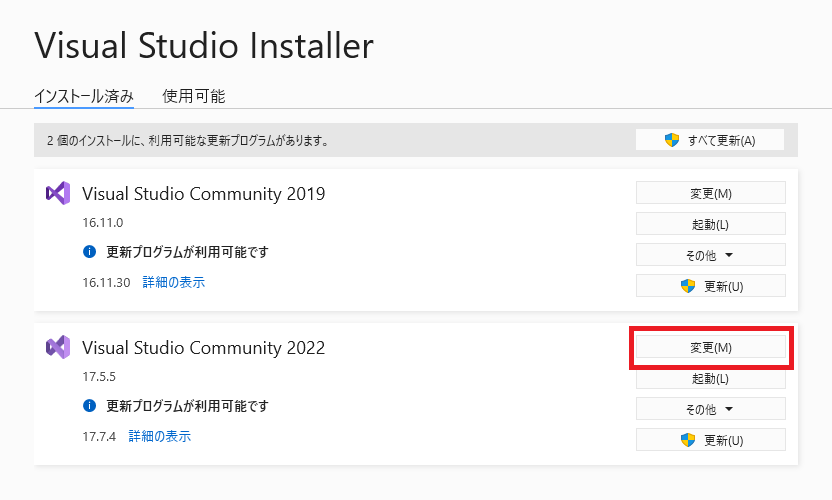
- Visual Studio Installer を開き、Node.js 開発ワークロードを使いたいバージョンの変更ボタンをクリックする

- Node.js 開発ワークロードにチェックを入れ、変更ボタンをクリックし、ダウンロード・インストールする

Node.js ランタイムをインストール
Node.js ランタイムがインストールされていない場合、インストールします。
インストールの仕方
LTS バージョンで自分の環境に合うインストーラーをダウンロードし、インストールします。
- 下のリンク先からインストーラーをダウンロード

nodejs.org - ダウンロードしたインストーラーを開き、Next ボタンをクリック

- "I accept the terms in the Licence Agreement(ライセンス契約の条項に同意します)"にチェックを入れ、Next ボタンをクリック
- 引き続き、Next ボタンをクリックし、Install ボタンをクリック

- "Completed the Node.js Setup Wizard" が表示されたら、Finish ボタンをクリックし、終了

プロジェクトの作成・実行
プロジェクトの作成
Visual Studio を開き、プロジェクトを作成していきます。
- 新しいプロジェクトの作成をクリック

- 空の Node.js Web アプリケーションを選択し、作成をクリック

- プロジェクト名を入力を作成をクリック

- プロジェクトが作成される




