Unity - TextMesh Pro:日本語フォントの作り方
Index
日本語に対応したフォントを手に入れる
検索すれば、商用利用可能な無料のフォントがたくさんヒットします。好みのものをダウンロードして使用しましょう。
今回は、Google Fonts の DotGothic16 をダウンロードして、使用します。
fonts.google.com
Download family をクリックすると、Zip ファイルがダウンロードできます。

Zip ファイルを展開すると、フォントのファイル(.ttf、.ttc、.otf など)が入っています。

Unity の Assets 内にフォントのファイルを入れましょう。フォルダの整理のために、今回は Fonts というフォルダを作り、その中にフォントのファイルを置いています。

Font Asset Creator から Font Atlas ファイルを作る
使用したい文字を登録した Font Atlas を作ります。
Font Asset Creator の開き方
Window > TextMesh Pro > Font Asset Creator をクリックします。

Font Assets Creator が開きます。Font Settings で設定をしてきます。

Font Settings の説明
Font Settings で設定をしてきます。

| 機能 | 説明 |
|---|---|
| Source Font File | フォントファイルを選択 |
| Sampling Point Size | フォント テクスチャの生成に使用するフォント サイズをポイント単位で設定 Auto Size と Custom Size を選択 |
| Padding | フォントテクスチャの文字間のスペースをピクセル単位で指定 |
| Packing Method | 文字をフォント テクスチャに合わせる方法を指定 Fast(早い)とOptimum(最適)を選択 |
| Atlas Resolusion | フォント テクスチャのサイズの幅と高さをピクセル単位で設定 |
| Character Set | 登録する文字の設定 ASCII や Unicode などから選択 Custom Characters の場合は自分で登録する文字を指定 |
| Render Mode | Font Atlas を出力するときに使用するレンダリングモードを指定 |
| Get Kerning Pairs | カーニングデータをコピーする場合は、チェックを入れる |
Packing Method や Render Mode についての説明は、下のリンク先のドキュメントをご覧ください。
docs.unity3d.com
〇カーニングについて
カーニングは文字と文字との間、間隔を調整する機能のことです。欧文フォントに含まれる、特定の文字(To、P.、We、Ya、Yo など)の組み合わせに対するカーニングの情報をペアカーニングと呼ぶようです。
ようするに、欧州で使われる言語を使用する場合はチェックをいれると、間隔調整のためのデータが取得できるということみたいです。
設定して Font Atlas を作る
実際に、Font Atlas を作っていきます。

今回の設定は、次のようにしています。
- Source Font File に使用したいフォントファイル(今回は DotGothic16)を指定
- Sampling Point Size は Auto Sizing
- Padding はデフォオルトの 5 のまま
- Packing Method は Fast
- Atlas Resolution は幅、高さともに 8192
- Character Set は Custom Characters にし、Custom Characters List に使いたい文字を入力
- Render Mode は SDFAA
基本的な部分は次の2つです。
- Source Font Size をちゃんと指定すること
- Character Set は Custom Characters にして、登録した文字を Custom Characters List に入力すること
登録する文字は、文字ファイル(日本語文字コード範囲指定(ascii・ひらがな・カタカナ・第一水準および第二水準(JIS-X0208-1997)に含まれる漢字))を提供してくださっている方がいるので、そちらを使用します。
下のリンク先からダウンロードします。
japanese_full.txt ファイルを開き、文字をコピーします。

Custom Characters List にコピーした文字をペーストします。

Generate Font Atlas をクリックすると、生成が始まります。

下の画像のようが画面が現れたら、生成終了です。今回は missing characters が 19 なので、19個の文字が生成できなかったようです。生成できなかった文字は Characters missing from font file の下に表示されています。使わない文字であれば、このまま保存してかまいません。Save を押して、Assets 内に保存しましょう。使う文字があった場合は、設定を変えてもう一度生成しなおしましょう。

保存先に TMP_Font Asset が生成されていたら ok です。

TextMesh Pro を使って確認
TextMesh Pro を使って、日本語が表示されるか確認をします。
TextMesh Pro の生成
Hierarchy で右クリックをし、UI > Text - TextMesh Pro をクリックします。

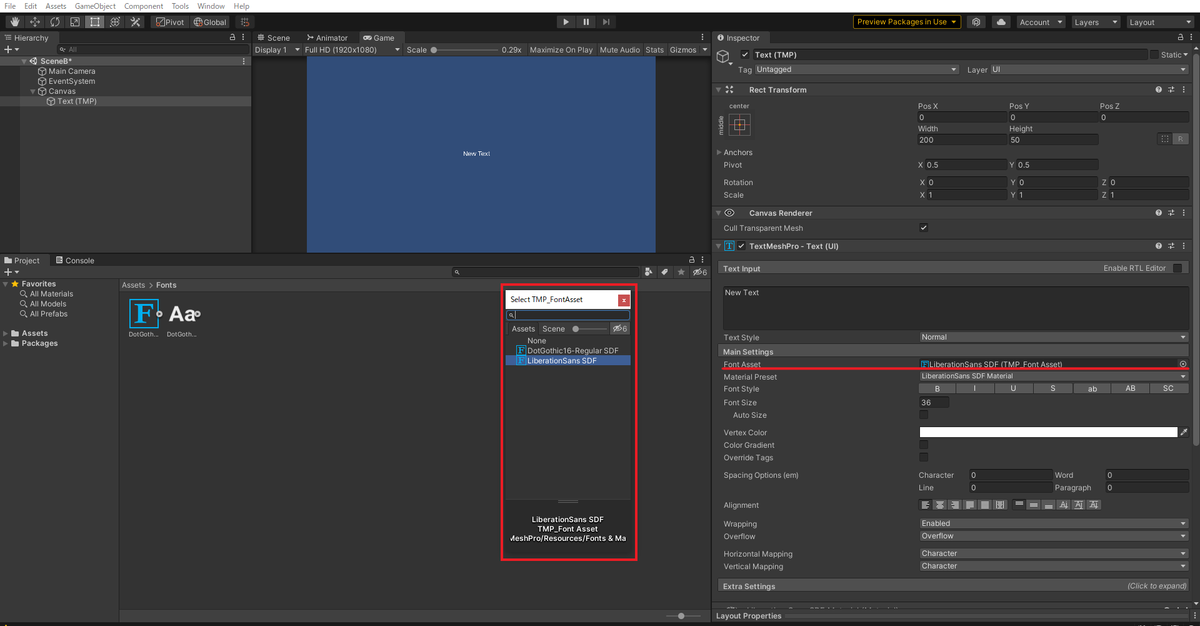
Font Asset の変更
TextMesh Pro コンポーネントの Font Asset をクリックし、使用する Font Asset を指定します。

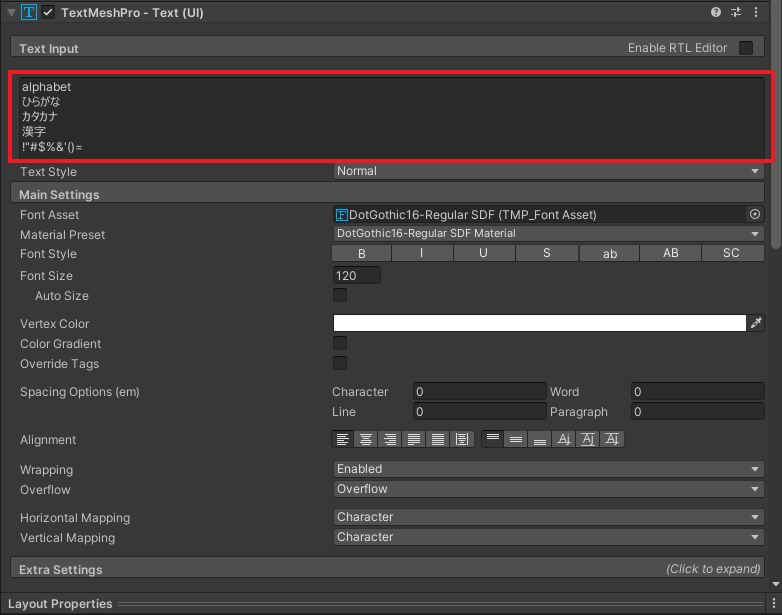
確認
Text Input に日本語を入力して、ちゃんと表示されるか確認します。


最後に
TextMesh Pro は最初に使ったころは、日本語が表示されない理由が分からず、戸惑ったことを覚えています。
