インストールの仕方
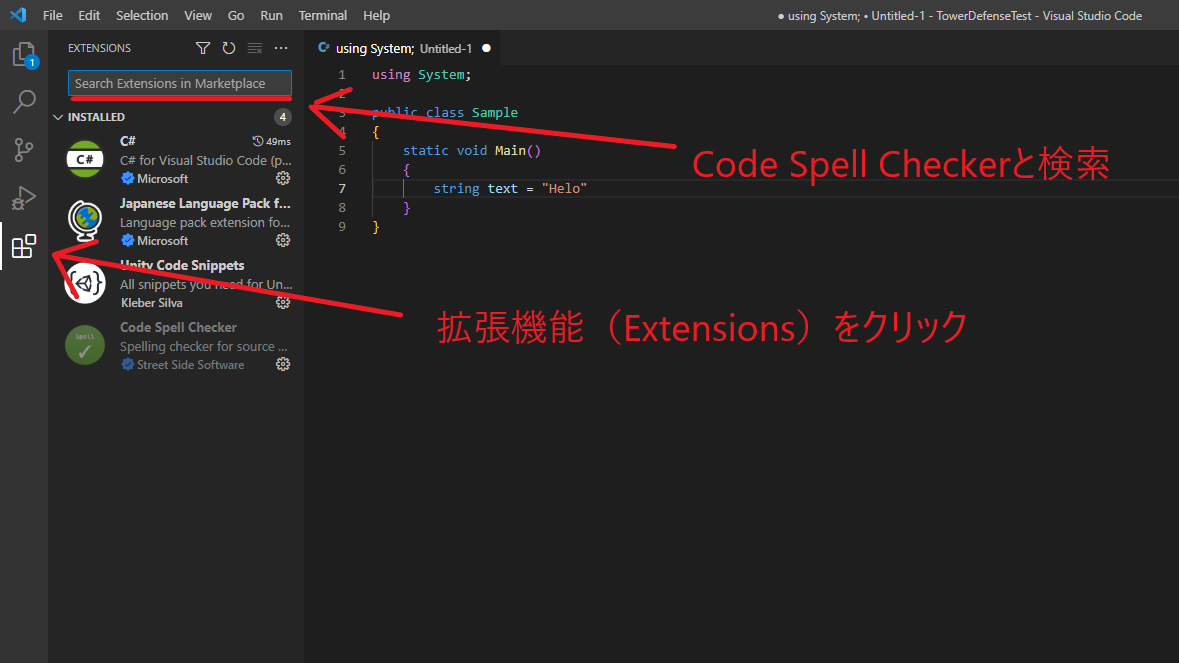
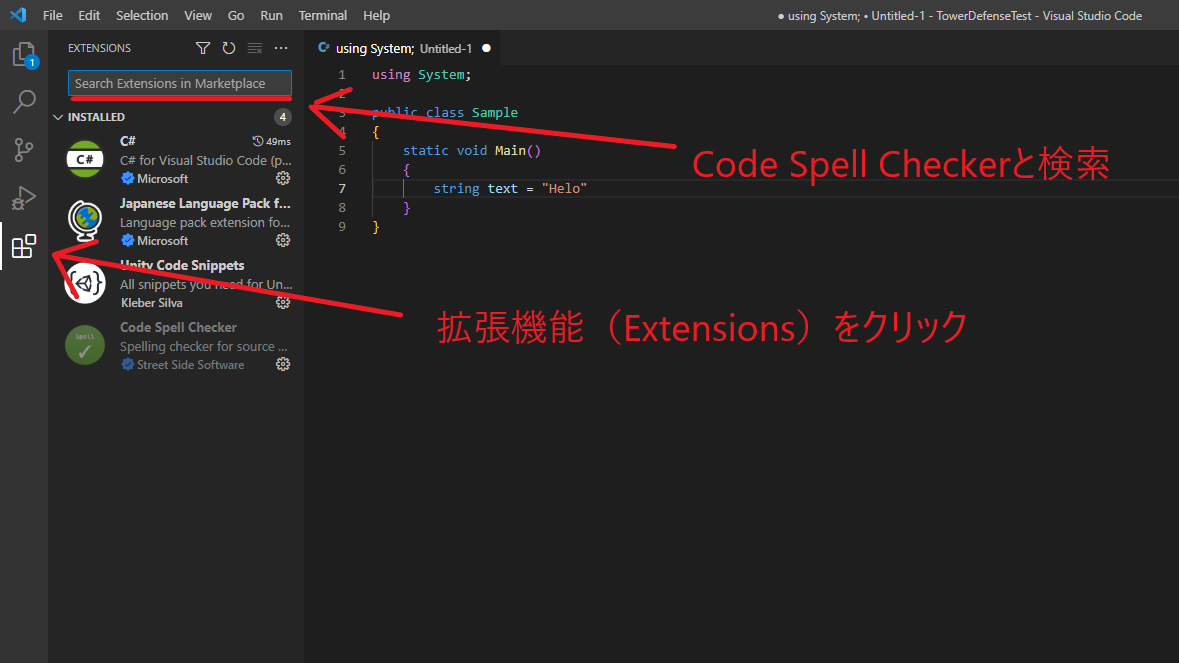
- 拡張機能(Extensions)タブを開く
- Code Spell Checker と検索する

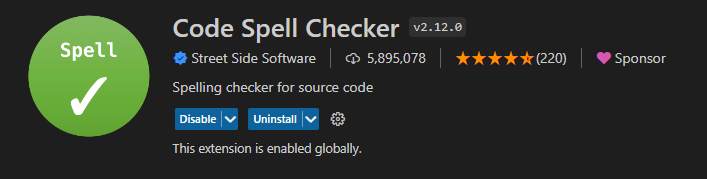
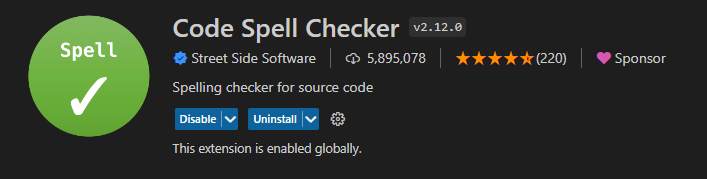
- Install をクリックする

下の画像の状態になったら、インストール完了です。

使い方
スペルミスの確認・修正
スペルミスをすると、文字の下に波線が引かれます。
(導入前)

(導入後)

波線が引かれた部分にカーソルを合わせると Quick Fix と表示されます。

これをクリックすると、修正案を表示してくれます。

ローマ字や固有の単語をホワイトリストに登録することで、スペルミスの対象外にすることができます。
- 対象の単語を選択した状態で右クリックし、Spelling > Add Word to User Settings をクリック

- 波線が引かれた部分にカーソルを合わせ、Quick Fix をクリックする。その後、Add "〇〇" to user settings をクリックする


- setting.json に直接書き込む

Add 〇〇 to User Settings をクリックし、登録したワードも自動で settings.json に記入されます。
誤って登録したワードを削除するには、settings.json を開き、直接削除します。
- 設定(settings)画面を開く
file > Preferences > settings をクリックし、設定画面を開きます。(ショートカットWindows:「Ctrl」+「,」、Mac:「command」+「,」)
- 右上の Open Settins アイコンをクリック

- settings.json から直接削除する

最後に
私自身、スペルミスを頻繁にするので、今後も使っていくと思います。
![]()