Unity, Visual Studio Code - Unity のテキストエディターを VsCode にする方法
初めに
Unity のテキストエディタとして Visual Studio Code を使う方法をまとめます。
![]()
Index
Visual Studio Code にする理由
Unity のスクリプトを書くとき、よく使われるものは Visual Studio Community です。Unity Hub からインストールできたり、コードを補完(文字列からコードを予測し、候補を出してくれる)してくれたり、非常に優秀です。
しかし、Visual Studio Community は IDE(統合開発環境)であり、テキストエディタ以外の機能も含んでいます。そのため、テキストエディタとしての機能だけほしいのであれば、余計な機能がないもののほうが軽快に動いてくれます。
Visual Studio Code はテキストエディタであり、コードを書くことに特化しているため Visual Studio Community より軽快に動きます。また、拡張機能も多くコードを補完させることもできます。
インストールの仕方
下のリンク先から Visual Studio Code をインストールできます。
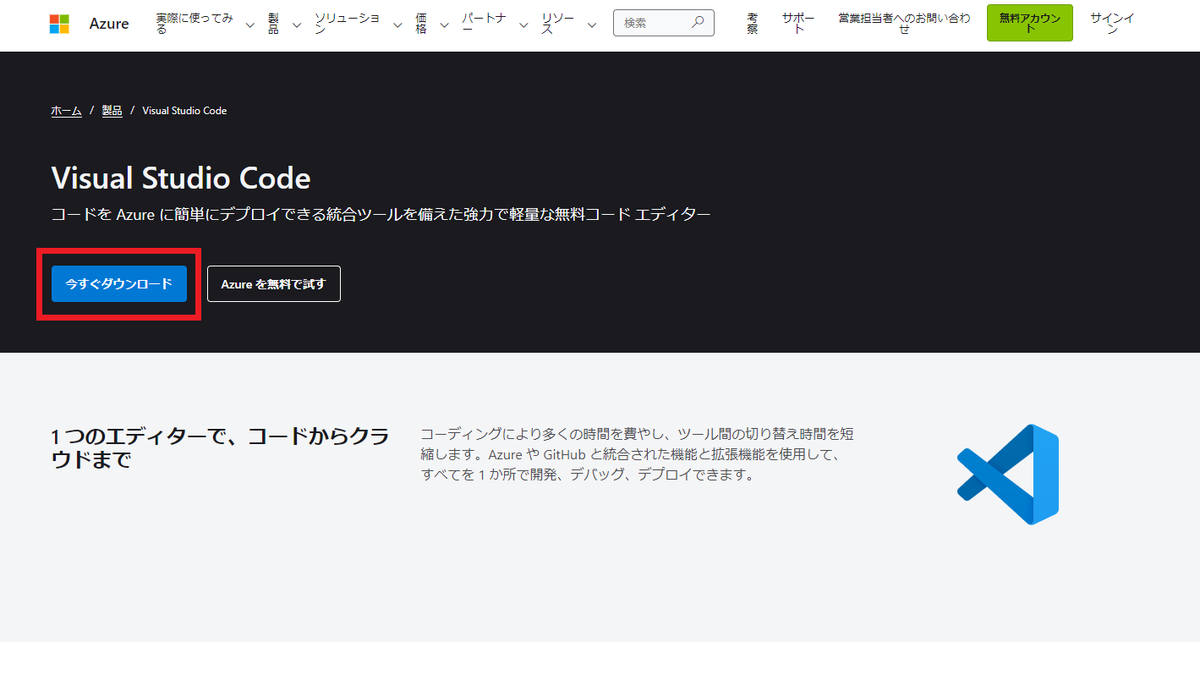
azure.microsoft.com
- 今すぐダウンロードをクリックする

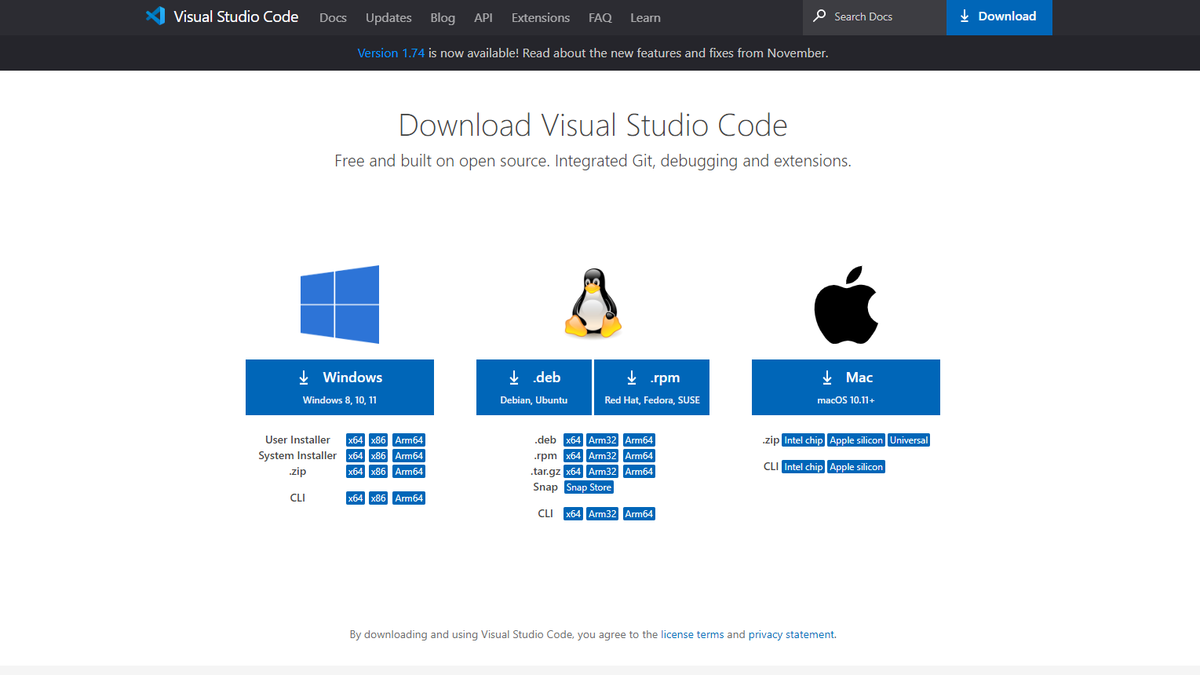
- 自分のPCに合うものを選んでダウンロード・インストールする

OS(Windows、Linux、Mac)とビット数を確認してからダウンロードしましょう。exe ファイルを開き、設定を選択しながら次へをクリックしていくとインストールができます。設定ではファイルの保存場所やデスクトップ上にアイコンを作るかどうかを聞かれます。
拡張機能の追加
まずは、拡張機能を追加し Unity のスクリプトを書くときに使いやすくしていきます。
拡張機能ボタンをクリックし、追加したい拡張機能名を検索してからインストールしていきます。


Japanese Language Pack for Visual Studio Code:日本語化
Japanese Language Pack for Visual Studio Code は Visual Studio Code のメニューを日本語化する拡張機能です。

英語の表示に慣れている方は飛ばしていただいてかまいません。
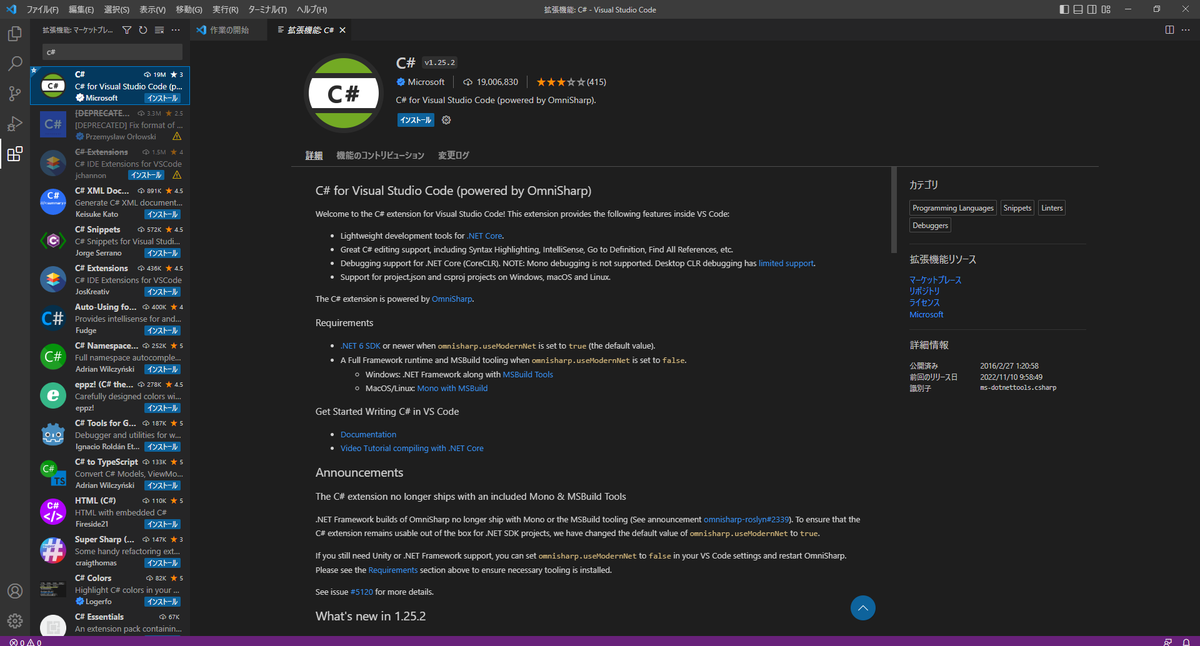
Unity Code Snippets
OnCollisionEnter() などUnity 関連のコードを補完する拡張機能です。

Visual Studio Code の設定を変更
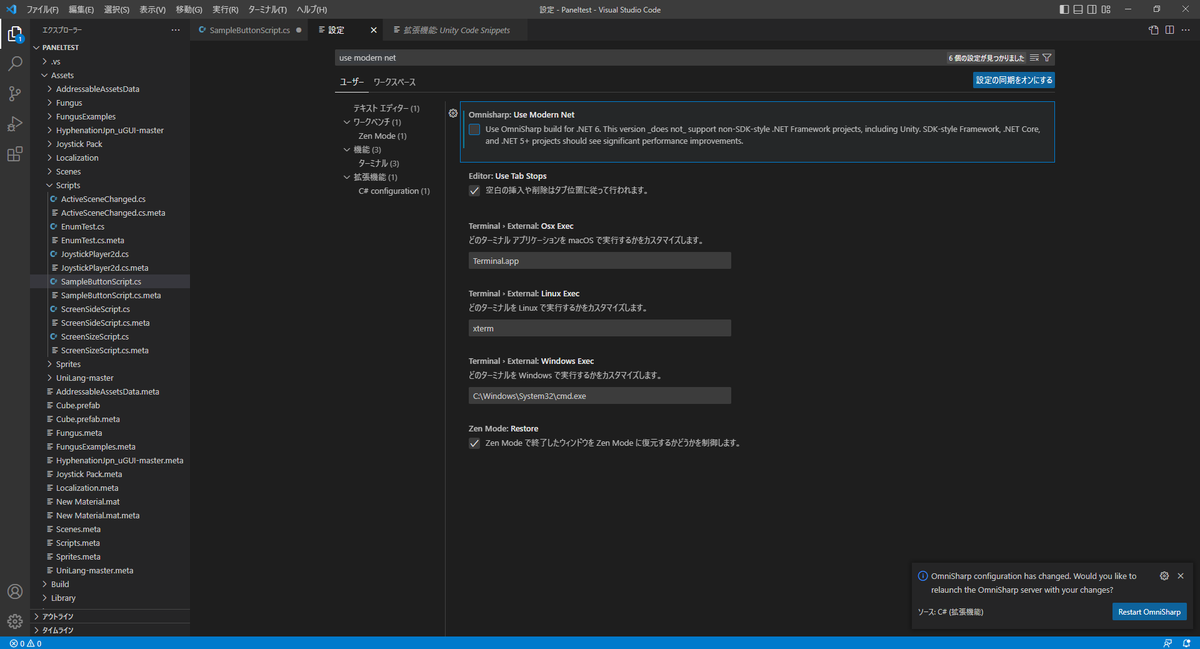
次のショートカットキーを入力すると設定画面を開くことができます。
Omnisharp: Use Modern Net のチェックを外します。

説明を読むと、チェックが入っている状態では .NET 6 に対応するようになりますが、Unity では 2022年12月現在、.NET 6 には対応してないようです。(下記リンク先参照)
yotiky.hatenablog.com
learn.microsoft.com
チェックをしたままだと、Unity で使われるコードを補完してくれないので、チェックを外しておきます。
Unity 側の設定の変更
スクリプトをダブルクリックしたときに、Visual Studio Code が起動するようにします。
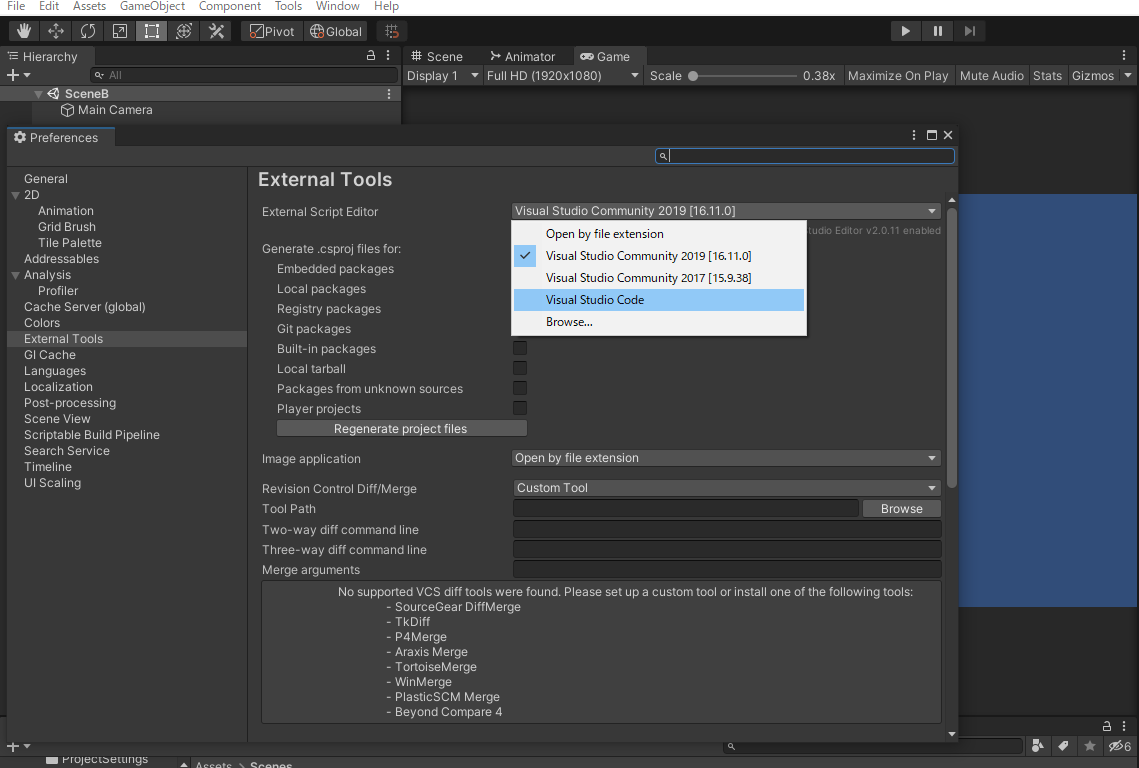
Edit > Preferences をクリックし、External Tools の External Script Editor を Visual Studio Code に変更します。

確認
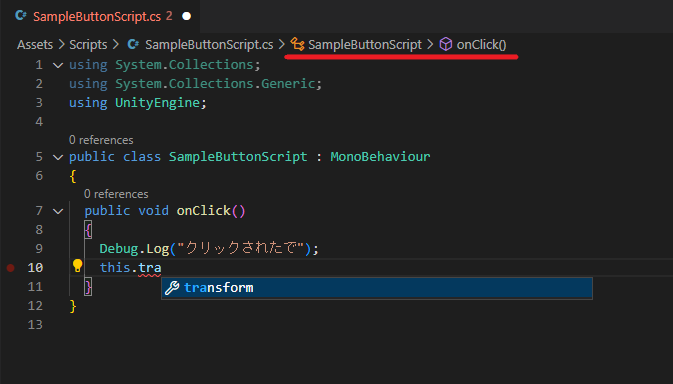
Unity 上でスクリプトをダブルクリックし、Visual Studio Code を開きます。
transform など Unity で使われるコードの補完がでれば、ok です。なお、下の画像の赤線部分のようにクラス名、関数名が表示された状態でないと補完されません。テキストを開き、少し待つと補完されるようになります。

最後に
今までは Atom を使っていたのですが、2022年12月15日に Atom に関するすべてのプロジェクトが終了されるため、Visual Studio Code をインストールしました。Visual Studio Community も使っているのですが、起動速度は明らかに VsCode のほうが速いです。それぞれの良さがあるのでうまく使い分けていきたいですね。