初めに
Unity ではオブジェクトの機能を Component という形で取得、追加などしています。本記事では、Component をスクリプトから追加する AddComponent についてまとめます。
Index
Component とは
Component は
オブジェクトの属性を与えるためのもの
です。
Unity マニュアルでは、オブジェクトやゲームでの振る舞いに関する心臓部、すべての GameObject の関数の一部と説明されています。
例えば、UI の一つである Text を生成すると、
の Component がついていることがわかります。

AddComponent
使用例:SpriteRenderer をスクリプトから追加、読み込み、表示
この記事では SpriteRenderer を追加し、スクリプトから Sprite を表示させます。
Sprite をスクリプトから読み込むための準備:Resources
Resources フォルダに読み込みたい Sprite を入れておきます。
※本記事では Resources 内に Sprites というフォルダを作り、その中に読み込みたい Sprite を入れています。

スクリプトを記述
下記のようにスクリプトを記述します。Resources.Load を使い、Resources 内のフォルダからデータを読み込んでいます。
using System.Collections; using System.Collections.Generic; using UnityEngine; public class AddComScript : MonoBehaviour { //SpriteRendererを追加 SpriteRenderer sp; void Start() { //SpriteRendererを追加 sp = gameObject.AddComponent<SpriteRenderer>(); //Charaという名前のSpriteをResources/Spritesフォルダから読み込み, 表示させる sp.sprite = Resources.Load<Sprite>("Sprites/Chara"); } }
ゲームオブジェクトにつけて実行
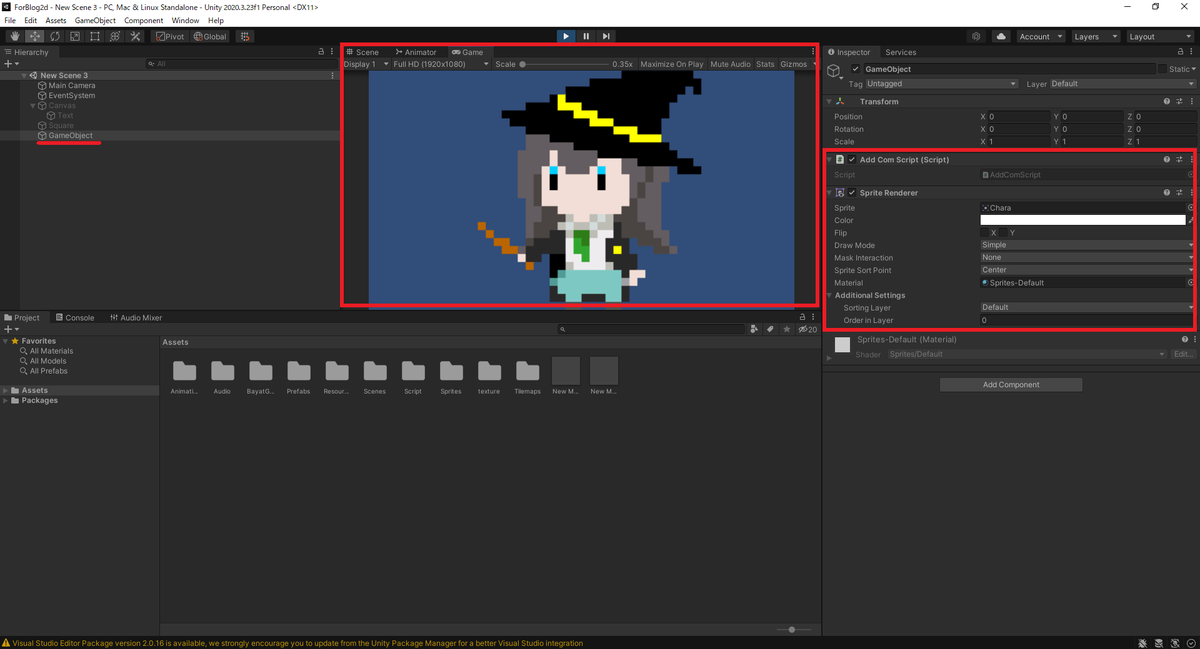
空の GameObject に先ほどのスクリプトをつけて、実行します。
(実行前)

(実行後)

最後に
できるだけスクリプトから操作する習慣をつけたほうが、作業量が多くなったとき楽になります。使う機会は結構ありそうな気がします。
