Unity - Unity-UI-Polygon:uGUIで多角形を描画する -
初めに
uGUI で多角形(Polygon)を描画できる "Unity-UI-Polygon" を紹介します。

Index
インポート
上記リンク先からダウンロード、インポートできます。
インポートの仕方
- Code→Download ZIP をクリックし、ZIPファイルをダウンロード
- ZIPファイルを展開
- フォルダを Unity プロジェクトの Assets 内に入れる
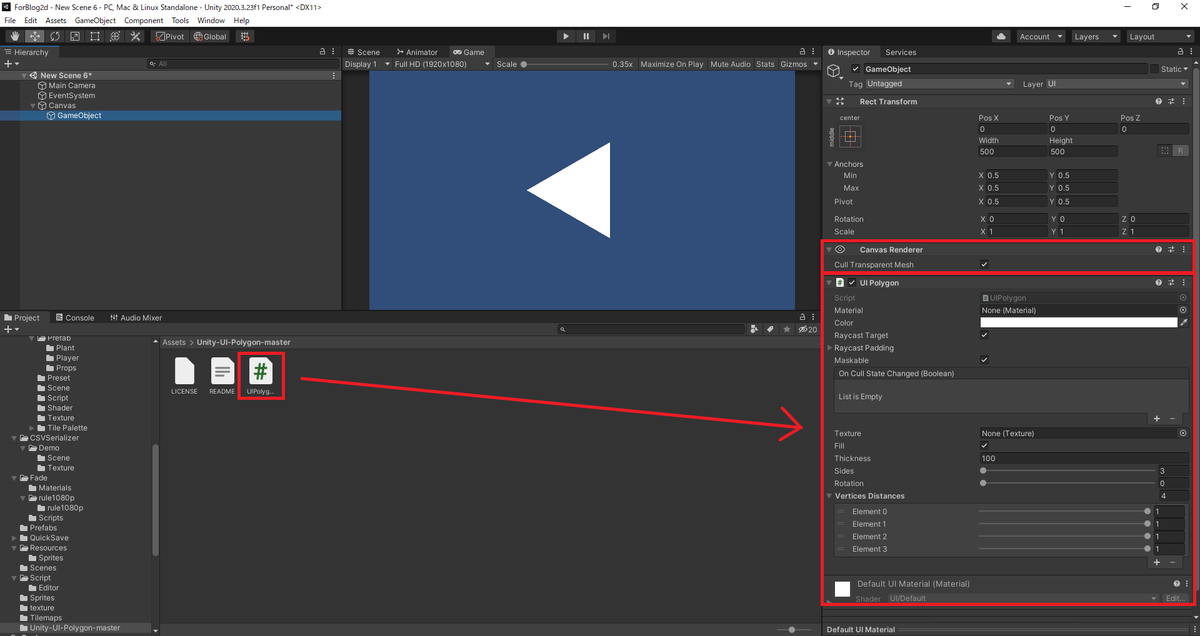
Unity-UI-Polygon を使用する
次の手順で使用することができます。

※Canvas Renderer は Inspector の Add Component からつけられます。
※コンポーネントを UIPolygon、Canvas Renderer の順でつけると描画されません。ご注意ください。
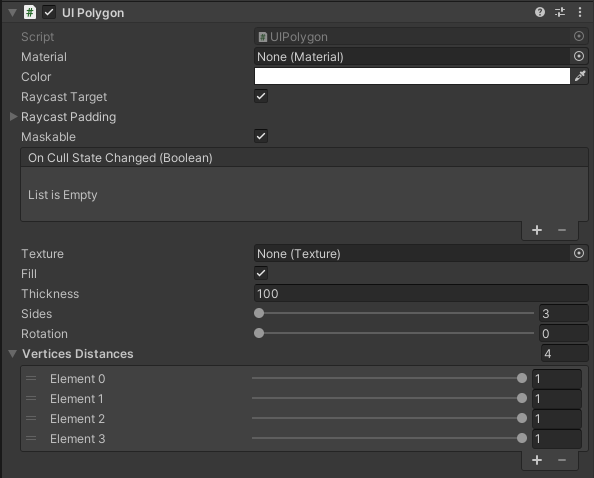
UIPolygon コンポーネント

Material・Color・Raycast Target・Maskable
Image など他の UI と同様です。
| プロパティ | 機能 |
|---|---|
| Color | 画像に適用する色を選択 |
| Material | 画像をレンダリングするために使用する Material |
| Raycast Target | Raycast のターゲットとして認識したい場合はチェックする |
| Maskable | マスクを許可する場合はチェック |
より詳しい説明は下のリンク先をご覧ください。
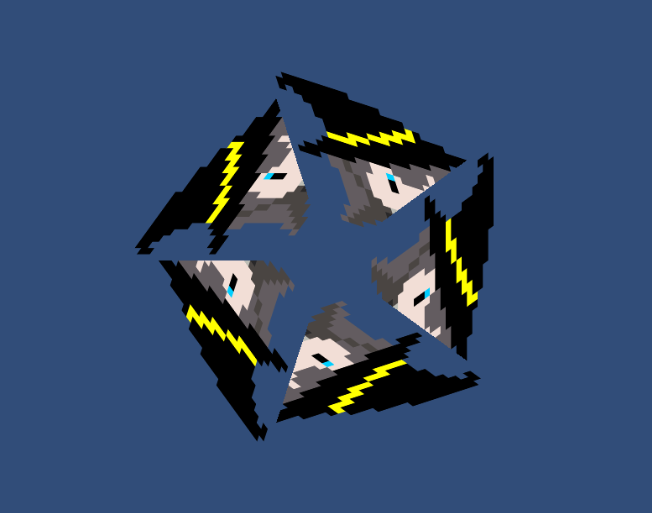
Texture
多角形に張り付ける画像を設定できます。
(Texture に設定した画像)


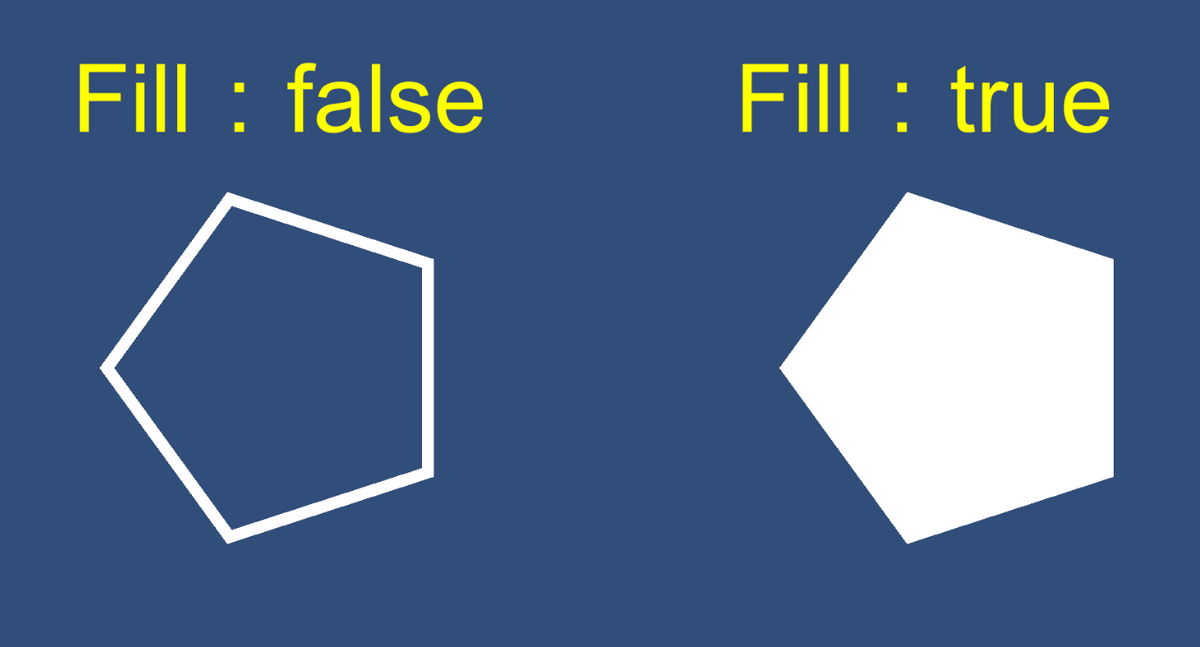
Fill
true ならば中身を塗りつぶします。

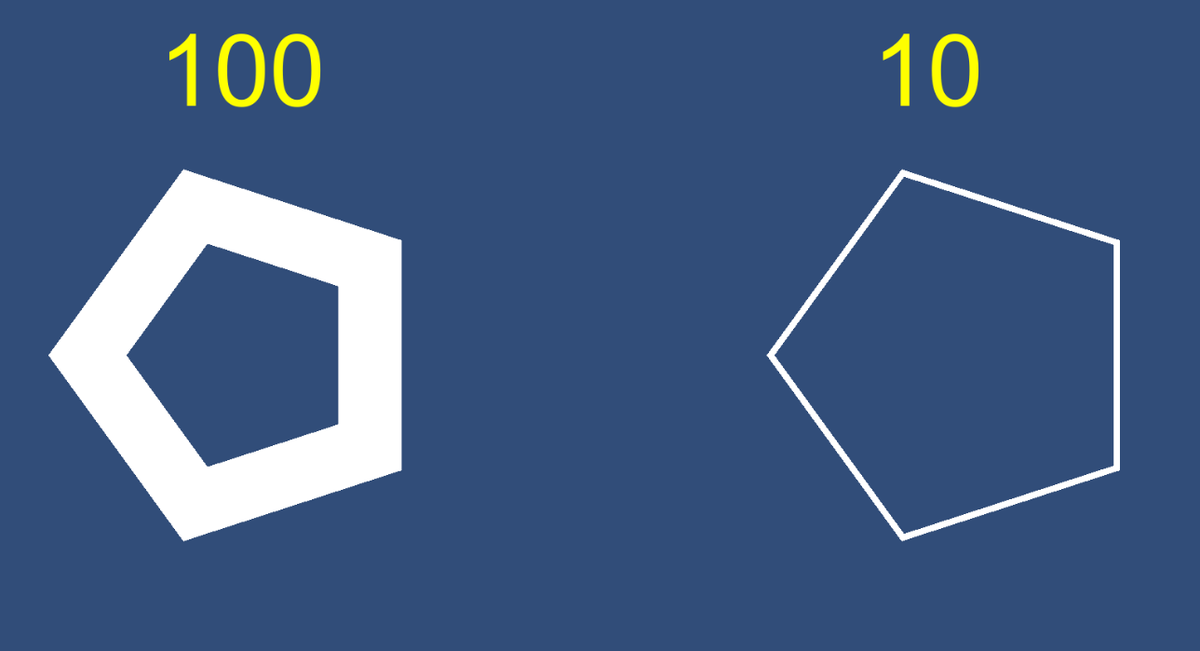
Thickness
線の厚さを設定できます。

Sides
頂点の数を設定できます。最小値は 3(三角形)、最大値は 360 になります。
Rotation
0 度から 360 度の範囲で角度を設定できます。
Verticces Distances
中心と各頂点の距離を設定できます。
最後に
自分で画像を用意して、Image として扱うより全然早く、使い勝手がよいと思います。