初めに
Mask を使って画像を切り抜く方法をまとめます。

Image に対して Mask を使う
Mask の範囲を決めるためのオブジェクト(Image もしくは Panel)と切り抜かれる Image の2つのオブジェクトが必要になります。
Mask の範囲を決めるオブジェクトの子に切り抜きたい Image を置きます。

親オブジェクトに Mask コンポーネントをつけます。

子の Image で親オブジェクトの外にはみ出た部分が切り抜かれます。

(切り抜かれる前)

Maskable について
子オブジェクトの Image コンポーネントに Maskable があります。チェックを入れていると Mask され、切り抜かれます。逆に、チェックを外すと切り抜かれず、そのまま表示されます。

Sprite に対して Mask を使う
Sprite Mask を使います。
Sprite Mask を生成します。(Hierarchy で右クリック→2D Object → Sprite Mask をクリック)
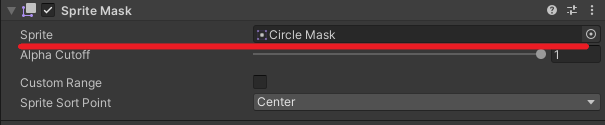
Sprite Mask に Mask 用の Sprite を設定します。この Sprite の形に切り抜かれます。デフォルトでは、円形の Sprite が入っています。

切り抜きたい Sprite を生成し、Mask Interaction を Visible Inside Mask もしくは Visible Outside Mask を選択します。

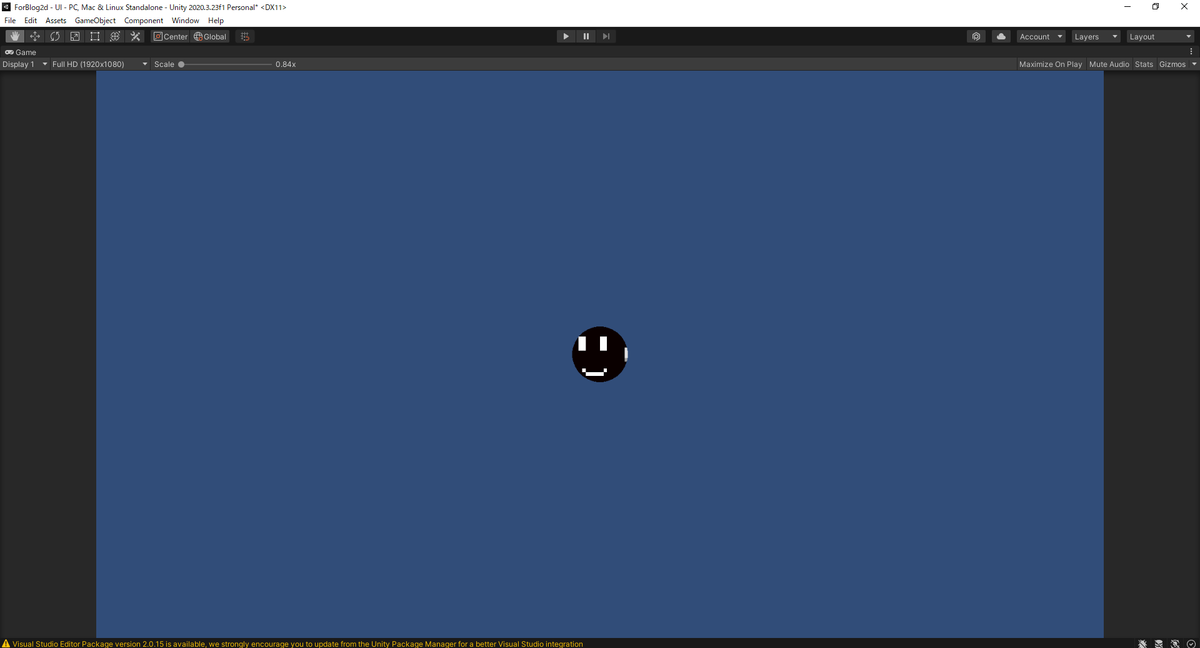
(Visible Inside Mask の場合)

外側が切り抜かれ、Sprite Mask の内側が表示されます。
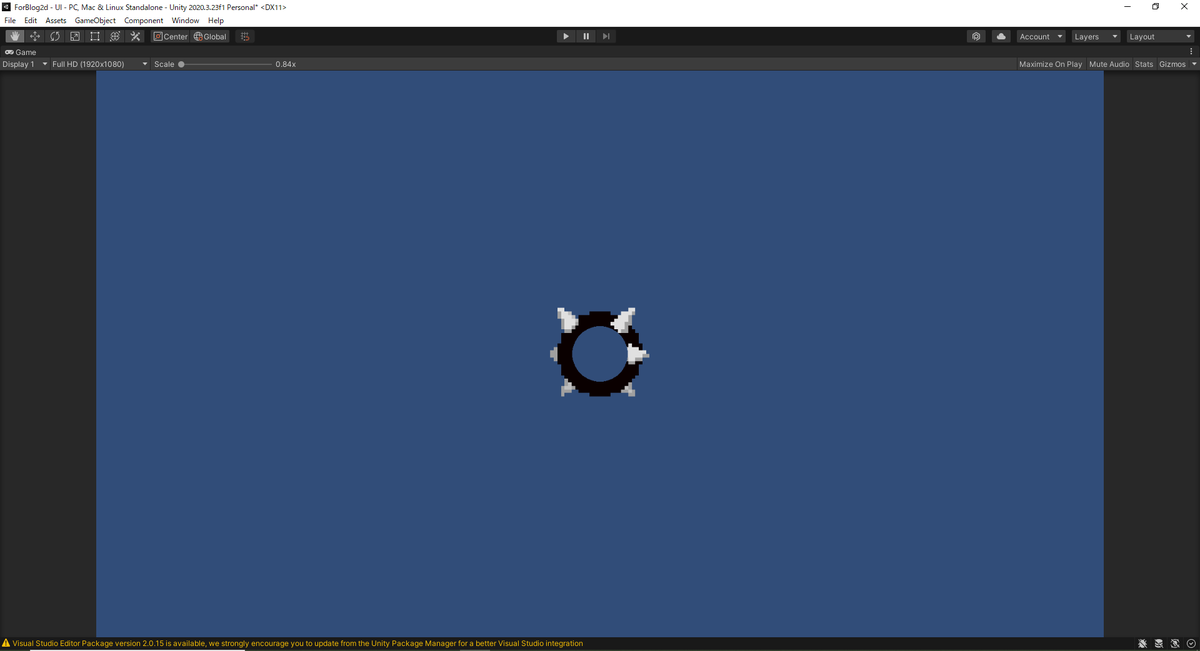
(Visible Outside Mask の場合)
Sprite Mask の内側が切り抜かれ、外側が表示されます。

最後に
Mask の使い方をまとめました。Image と Sprite で Mask の方法が違う理由は UI かそうでないかの違いだと思われます。