初めに
オブジェクトのスクロールに使う Scroll View についてまとめます。
Index
Scroll View とは

オブジェクトをスクロールするときに使う UI になります。
オブジェクトをスクロールするには、Scrollbar や ScrollRect などが必要で設定が面倒でした。しかし、Scroll View は生成した時点で、スクロールできるように設定してあります。
Scrollbar、ScrollRect についてはこちらの記事をご覧ください。
Scroll View の構造

| オブジェクト | コンポーネント |
|---|---|
| Ⅰ Scroll View | Image、Scroll Rect |
| ⅰ Viewport | Image、Mask |
| 1 Content | なにもなし |
| ⅱ Scrollbar Horizontal | Image、Scrollbar |
| 1 Sliding Area | なにもなし |
| ①Handle | Image |
| ⅲ Scrollbar Vertical | Image、Scrollbar |
| 1 Sliding Area | なにもなし |
| ①Handle | Image |
※ Rect Transform、Canvas Renderer はすべてについているので、書いていません。
Scroll View オブジェクトについて
Scroll View には、Image コンポーネントと Scroll Rect コンポーネントがついています。この Image には Scroll View の背景を設定します。また、Scroll Rect から Scroll View 全体の設定をすることができます。

Viewport、Content について
Viewport には、Image コンポーネントと Mask コンポーネントがついています。

この Viewport の役割はマスクであり、Content の外側が表示されないようにします。デフォルトでは親オブジェクトである Scroll View のサイズと自動で同じサイズになります。
Content はスクロールビューの中身になります。スクロールさせたいオブジェクトを Content の子オブジェクトにすることで、スクロールできるようになります。Viewport より Content のサイズが大きい場合、はみ出た部分はマスクされます。
※Content はサイズ調整やオブジェクトの配置など細かい部分が難しいため、詳しい説明は、本記事の最後にします。
Scrollbar、Sliding Area、Handle について
Scollbar Horizontal、Scrollbar Vertical はそれぞれ横方向、縦方向のスクロールバーになります。Scrollbar についている Image は Scrollbar が動く部分の背景になります。
方向が横方向と縦方向の2方向あるだけで、通常の Scrollbar と変わりません。
Scroll View の使い方
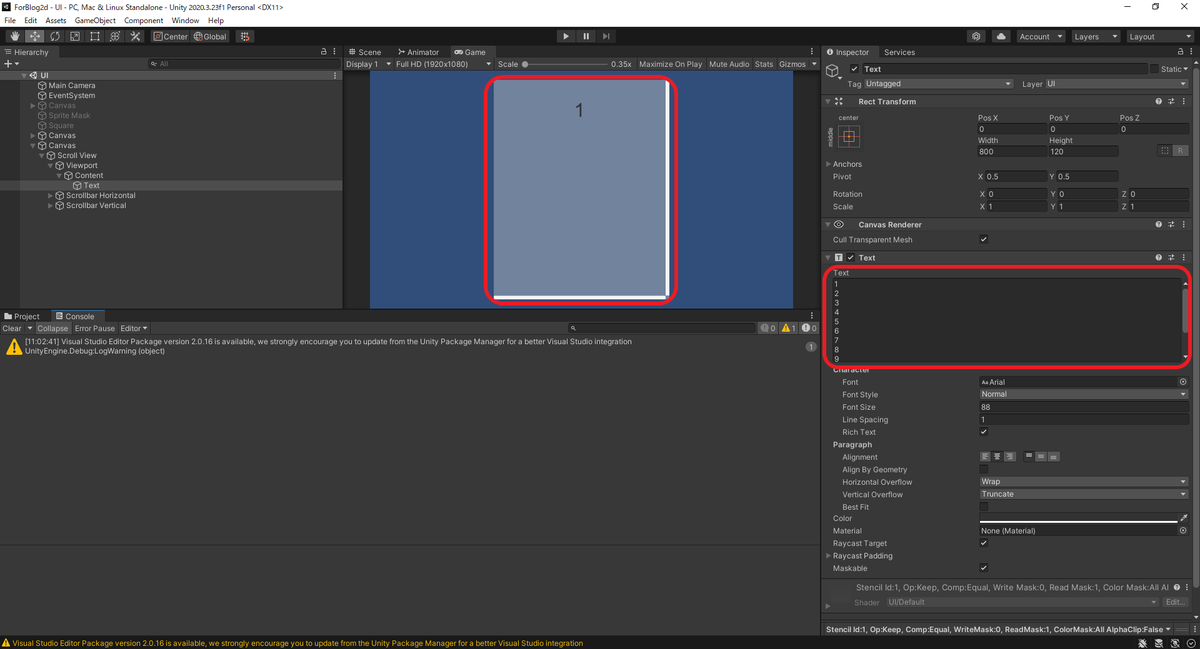
今回は Text を縦方向にスクロールできるようにします。

〇 スクロールさせるための Text を Content 内に生成する。

※Text は初期では左詰め、Font Size は14で見にくいので、センタリング、Font Size は大きくしています。
〇 Content、Text のサイズが自動調整されるようにする

現状では Text が変更されたときに、表示される範囲が変わらないとため、上の画像のようになってしまいます。そこで、自動でサイズ調整されるようにします。
- Content に Vertical Layout Group をつける

子オブジェクトである Text のサイズが自動で調整されるように Control Child Size にチェックを入れます。今回は、高さだけ調整したいので、Height にチェックをいれます。
また、オブジェクトのセンタリングをするため、Child Alignment を Upper Center にしておきます。

- Content に Content Size Fitter をつける

縦方向のサイズが調整されるように、Vertical Size を Preferred Size にします。
(確認)
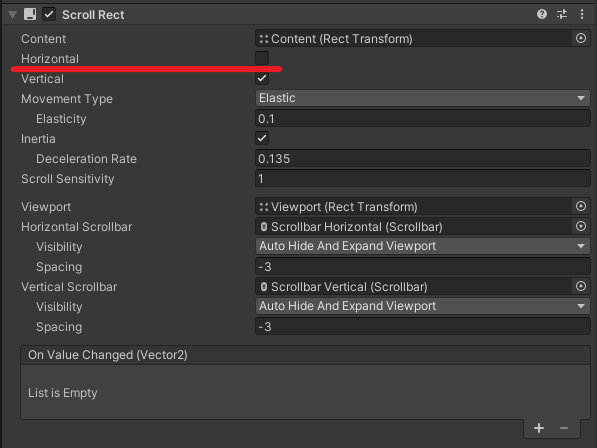
今回は、縦方向のスクロールなので、横方向には動かないようにしてみます。
〇 Scroll View の Scroll Rect から Horizontal のチェックを外す

チェックがある方向にはスクロールができるようになっています。横方向にスクロールしないように Horizontal のチェックを外します。
(実行)
最後に
オブジェクトをスクロールさせたい場合は、Scrollbar から作るより Scroll View を生成したほうが手っ取り早いです。Scroll Rect と Scroll View の構造が分かれば、なんとなく使えるようになるかと思います。