初めに
Shader Graph の Invert Colors ノードを使うと、簡単に色を反転させるために Shader を作ることができます。本記事では、Invert Colors ノードについての解説をし、Sprite の色を反転させる方法を紹介します。
Inver Colors
Invert Colors ノードでは、チャンネルごとに、入力 In の色を反転します。

Red にチェックを入れると、Red の値を反転し、 1 - x にします。
すべての色を反転すると、次のようになります。

作り方

- Sprite Unlit Shader Graph を作成する
- Shader Graph ウィンドウで Blackboard に Texture2D を追加し、名前を "MainTex" にする
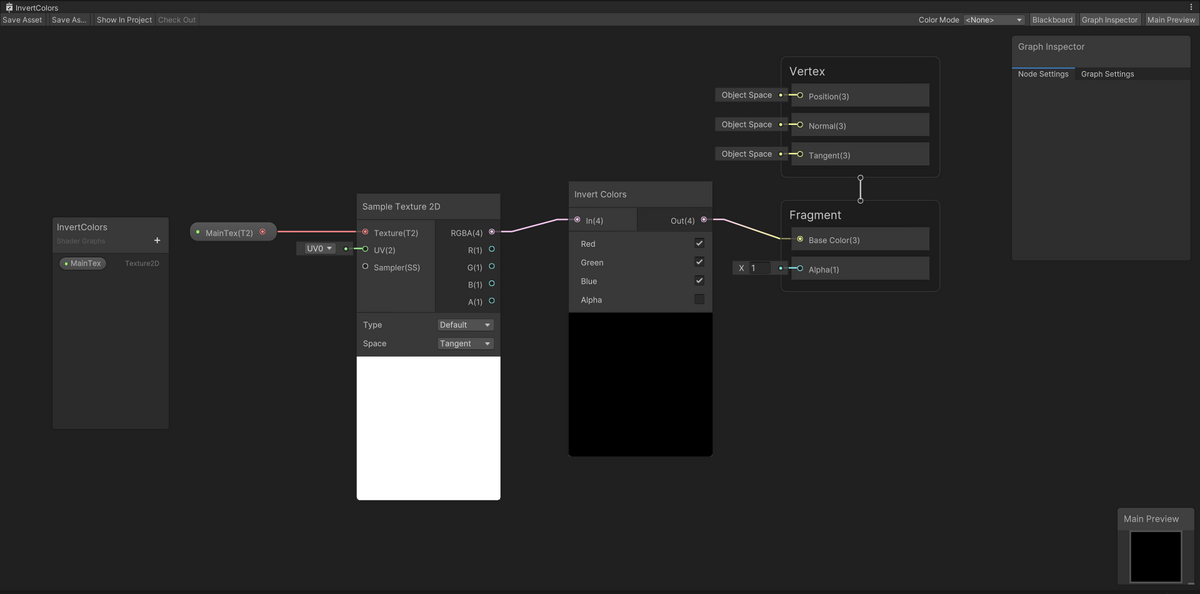
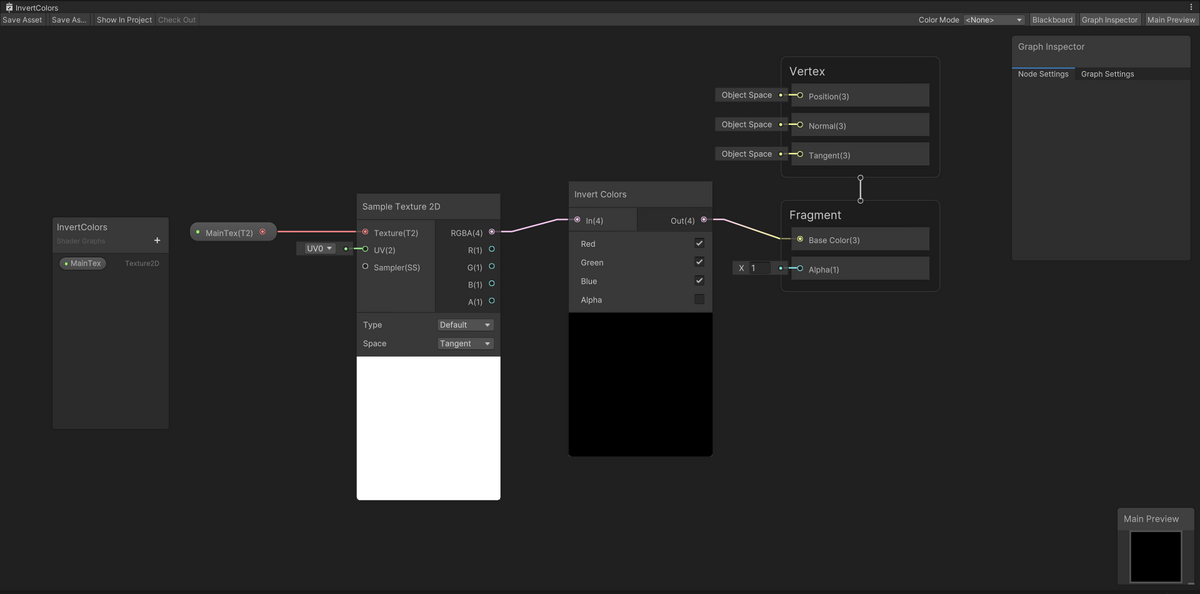
- Invert Colors ノードと Sample Texture2D ノードを追加する
- ノードを画像のようにつなぎ、保存する
- Material を作成し、Shader を先ほど作成したものに変更する
- Sprite の Material を変更する

(完成)

Sample Texture2D 以外を使った場合
Sample Texture2D ではなく、gather Texture2D を使ってみると次のようになりました。

補足
Texture2D の名前を "MainTex" にしなかった場合、次のようなエラーが出ます。

Material does not have a _MainTex texture proprety. It is required for SpriteRenderer.
「マテリアルに _MainTex texure プロパティがありません。Sprite Renderer が必要です。」とのこと。
このエラーを見ると、プロパティの名前を "MainTex" ではなく "_MainTex" にしたくなりますが、アンダーバーは必要ありません。

MainTex プロパティを選択し、Graph Inspector を見ると、Reference にはアンダーバーがついていることが分かります。参照に使うものが "_MainTex" であれば問題ありません。
また、Secondary Texture を使用したい場合もあると思います。Secondary Texture の名前を使い、Shader で使うこともできます。

参考にこのあたりのことが分かるリンク先を載せておきます。