Unity - Canvas Scaler:画面サイズの変化に対応する -
初めに
スマホゲームを作る場合、画面サイズが機種によって異なるため、初めから画面サイズが変化することを見越してゲームを作る必要があります。Canvas Scaler を使うことで、自動調整することができます。
Index
ドキュメント
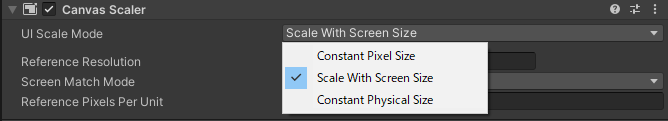
UI Scale Mode

| UI Scale Mode | 機能 |
|---|---|
| Constant Pixel Size | UI 要素を画面サイズによらずピクセル単位で同様のサイズに保つ |
| Scale With Screen Size | 画面サイズによってGUIを拡大、縮小 |
| Constant Physical Size | UI 要素を画面サイズや解像度によらず、物理的に同様のサイズに保つ |
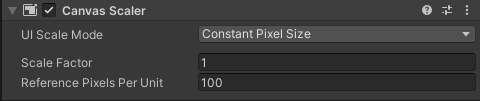
Constant Pixel Size
UI 要素を画面サイズによらずピクセル単位で同様のサイズに保ちます。

| プロパティ | 機能 |
|---|---|
| Scale Factor | このファクターで Canvas 内のすべての UI 要素をスケーリングする |
| Reference Pixels Per Unit | スプライトが ‘Pixels Per Unit’ 設定を持つ場合、スプライトの 1 ピクセルは UI の 1 ユニットをカバーする |
Scale Factor を x 倍すると、UI 要素の Scale が x 倍されます。
Reference Pixels Per Unit は、1ユニット当たりに表示されるピクセル数を表します。デフォルトは 100 なので、1ユニット当たり100ピクセル表示されます。
画面サイズが変わらない場合は、選択肢に入るかと思います。
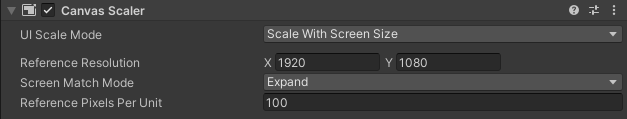
Scale With Screen Size
画面サイズに合わせてGUIを拡大、縮小してくれます。
| プロパティ | 機能 |
|---|---|
| Reference Resolution | レイアウトの基準となる解像度 |
| Screen Match Mode | 現在の解像度のアスペクト比が基準解像度にフィットしない場合、どのように調整するか選択する |
| - Match Width or Height | width か height のどちらを基準に調整するか Match で選択する |
| ・Match | width か height 、それらを混ぜ合わせたもののどれを参照して調整するか選ぶ |
| - Expand | Reference Resolutionで設定した範囲がゲーム画面に入るように調整される |
| - Shrink | ゲーム画面がReference Resolutionで設定した範囲の中に必ず収まるように調整される |
Expand と Shrink の違いは主語の違いです。
- Expand:Reference Resolutionで設定した範囲がゲーム画面に入る
- Shrink:ゲーム画面がReference Resolutionで設定した範囲に入る
(使ってみた)※Expand にして画面サイズを変更しています
画面サイズに合わせて調整されるため、一番使う場面が多いかと思います。
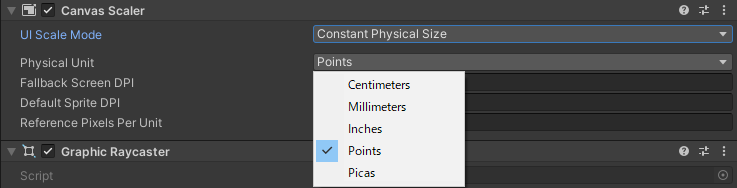
Constant Physical Size
UI 要素を画面サイズや解像度によらず、物理的に同様のサイズに保ちます。
Physical Unit で単位を選択します。

DPI(dots per inch)は1インチ当たりのドット数を表します。Fallback Screen DPI は画面の DPI が不明な場合の DPI を設定できます。
画像サイズを調整する
PCゲームならば、ビルドするときにアスペクト比を固定するようにすればよいので、スマホゲームのことを考えます。
スマホの画面サイズのアスペクト比は、機種によって異なります。16:9 を基準としてゲームを作る場合、別の比率のスマホで使うと画面崩れが起こる可能性があります。アスペクト比と解像度は初めに考慮に入れて作ったほうがよいです。
今回は、次のような仕様にします。
Canvas の UI Scale Mode を Scale With Screen Size にします。そして、Reference Resolution の値を設定します。今回は 16:9 にしたいので、フルHD画質と同じ 1920×1080 にしています。

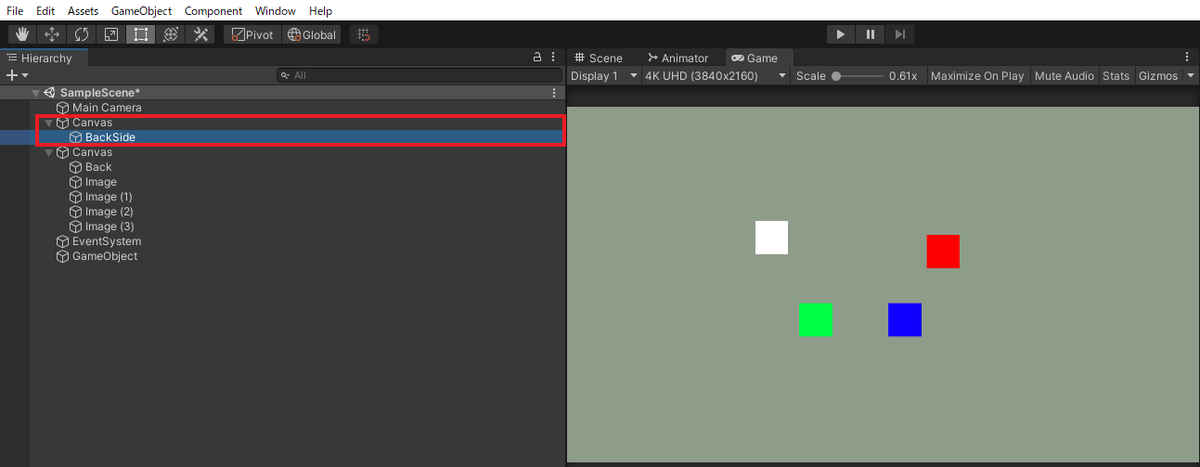
もう一つ Canvas を用意し、Image (名前を "BackSide" に変更しています)を生成します。これの色を黒に変更しましょう。

黒枠となる Image のサイズをスマホの画面サイズに変更されるように、次のスクリプトを Image につけます。
using System.Collections; using System.Collections.Generic; using UnityEngine; public class ScreenSideScript : MonoBehaviour { void Start() { //画面サイズの取得 int width = Screen.currentResolution.width; int height = Screen.currentResolution.height; //サイズの変更 RectTransform rect = this.GetComponent<RectTransform>(); rect.sizeDelta = new Vector2(width, height); } }
(実行) これで、アスペクト比が 16:9 のスマホでなくても、画面崩れが起きないようにできました。
注意
これは、スマホの向きを縦にすることは想定していません。ビルド時にスマホの向きを横向きに固定する必要があります。スマホの向きによって、縦横が変化するようにビルドすると、黒枠も何もない部分が表示されるので、ご注意ください。
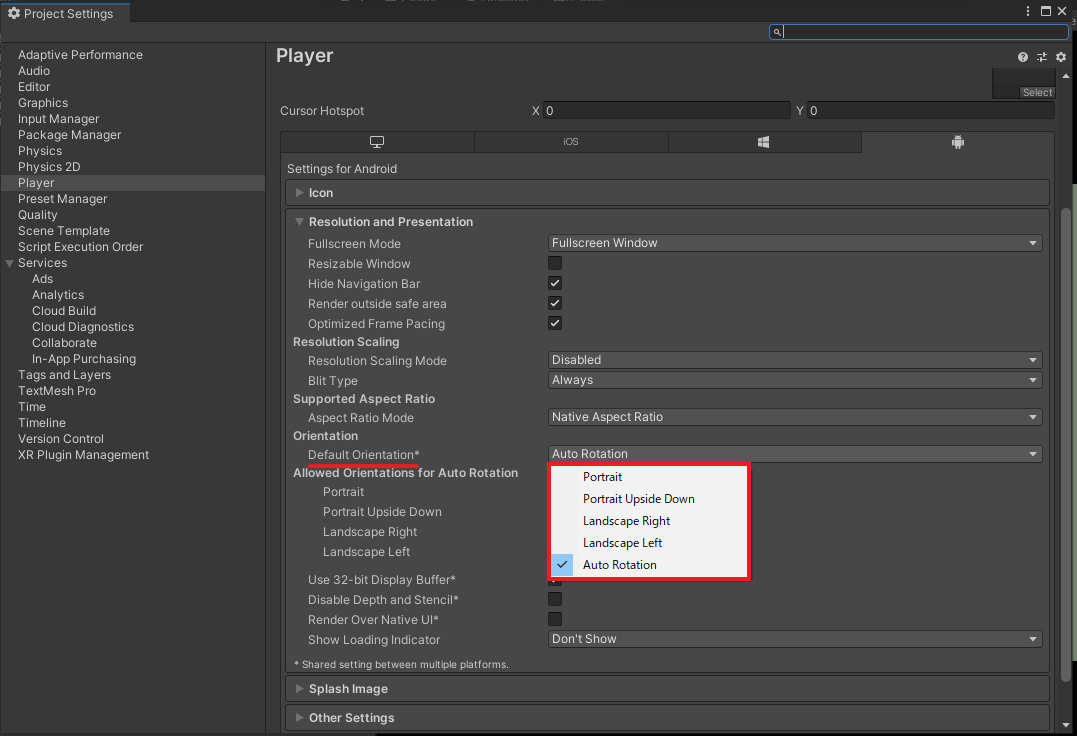
なお、Project Settings でアプリの画面の向きを設定できます。Project Settings は Edit をクリックすると出てきます。

| Portrait | 縦向き固定 |
|---|---|
| Portrait Upside Down | 縦向き上下逆さま固定 |
| Landscape Right | 横向きで左側が上 |
| Landscape Left | 横向きで右側が上 |
| Auto Rotation | スマホの向きによって変化 |
最後に
実機のことを初めに考慮に入れて作り始めなければ、後から痛い目を見るので、気をつけましょう。