初めに
UI に影のエフェクトをつける Shadow コンポーネントの使い方をまとめます。

Shadow の使い方
Shadow コンポーネントの追加
Shadow コンポーネントを追加するには、下記の2通りの方法があります。
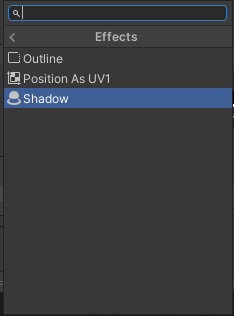
- Component > UI > Effects > Shadow をクリックする

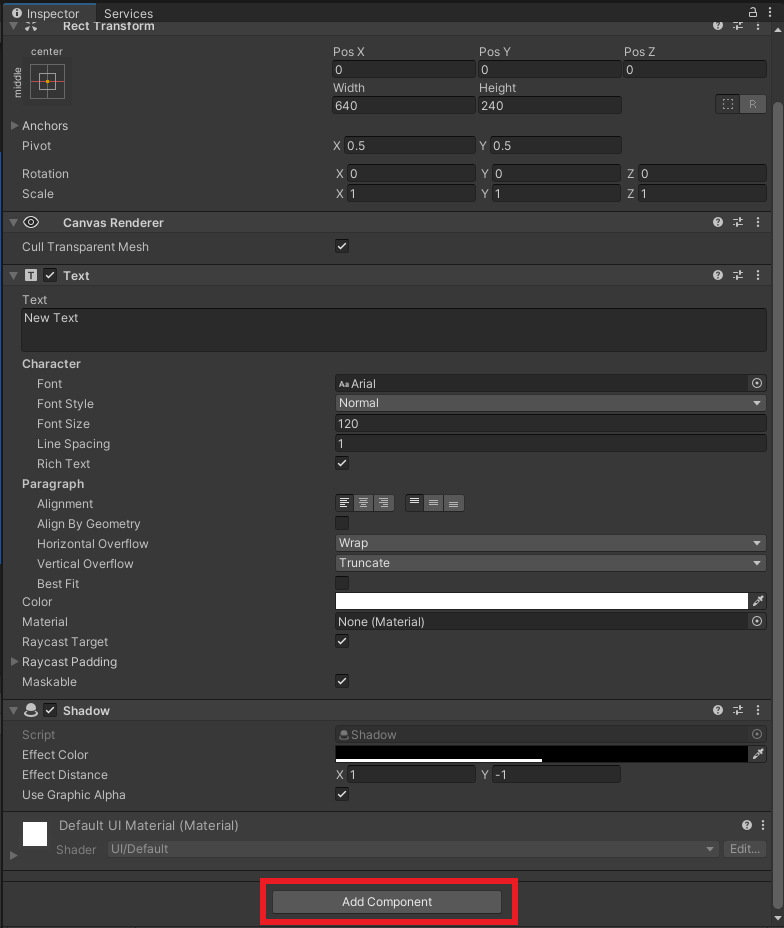
- Inspector の Add Component > UI > Effects > Shadow をクリックする


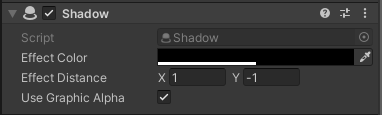
Shadow コンポーネント

| プロパティ | 機能 |
|---|---|
| Effect Color | 影の色 |
| Effect Distance | ベクトルで表される影との距離 |
| Use Graphic Alpha | エフェクトの色をグラフィックの色の上に乗算するか |
Effect Distance は x 軸方向、 y軸方向の距離を設定できます。下の画像では、x 軸方向に 20 の距離としているので、影が x 軸の正の方向(右側)に伸びています


補足:色の乗算について
異なるレイヤーにある2つの色を合成したとき、どのような色になるのか算出する方法として、乗算という方法があります。
基本色の上に合成色を重ねたとき、重なった部分の色を乗算で計算するとします。
乗算では、RGB それぞれの値を以下の計算で算出します。
(基本色の値)×(合成色の値)/ 255
RGB の数値は 0 ~255 なので、必ず基本色、合成色の値以下の数値がでるようになります。すなわち、かならず基本色、合成色より暗い色が算出されます。
(参考)
itstudio.co
最後に
Shadow の使い方について、まとめました。個人的には、色の乗算の意味が分かったことが一番の収穫でした。