初めに
Unityで2Dオブジェクトの役割をするSpriteの作り方とSpriteからアニメーションを作る方法をご紹介します。

Index
Spriteとは
Unityの2Dゲームでオリジナルのキャラクターやアイテムなどの画像データ(image)を表示したい時に利用する2Dグラフィックスオブジェクトです。
Spriteの挿入の仕方
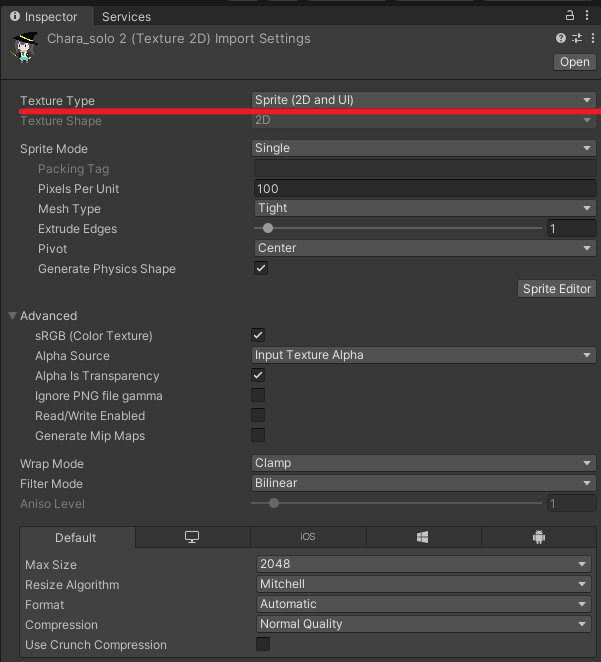
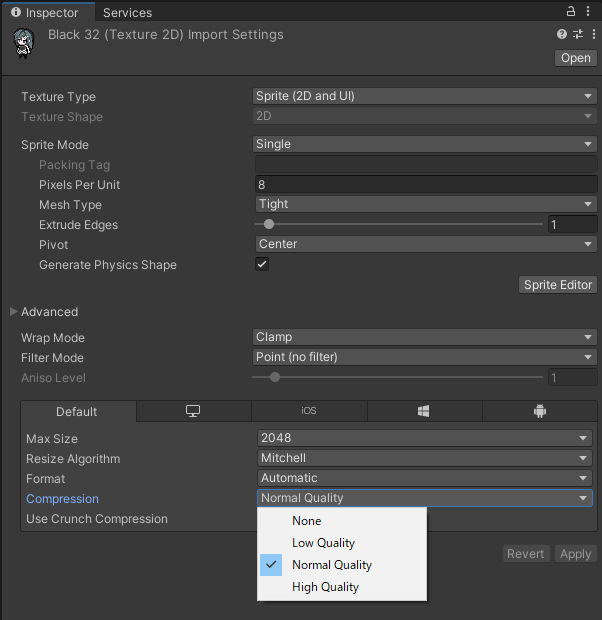
- 画像のTexture TypeがSprite(2D and UI)になっているか確認する。

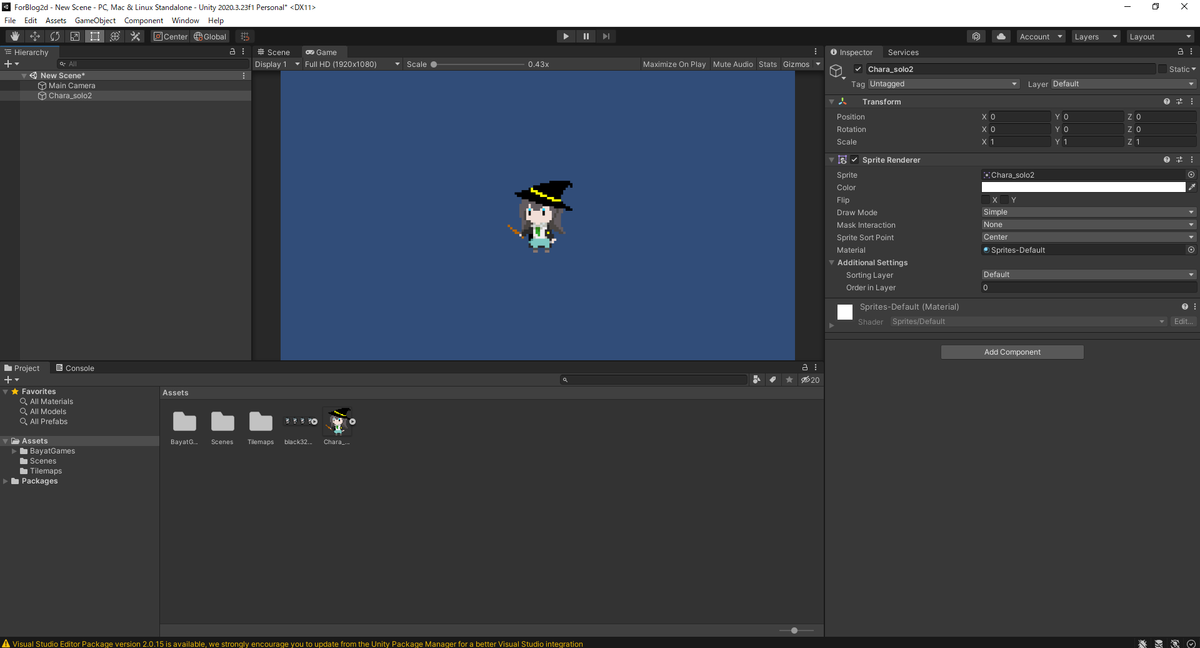
- SpriteをHierarchyにドラッグ&ドロップする。

Spriteが挿入されました。

なぜか画像が荒いときの対処法
Pixels Per Unitを変更する
Pixels Per Unitとは1単位あたりのピクセル数のことです。画像ごとに設定することができます。Pixels Per Unitを低くすると画像の荒さを軽減できます。その代わり、画面に移るピクセル数が変わるため、表示される画像の大きさも変わります。Scaleを変更することで対応しましょう。
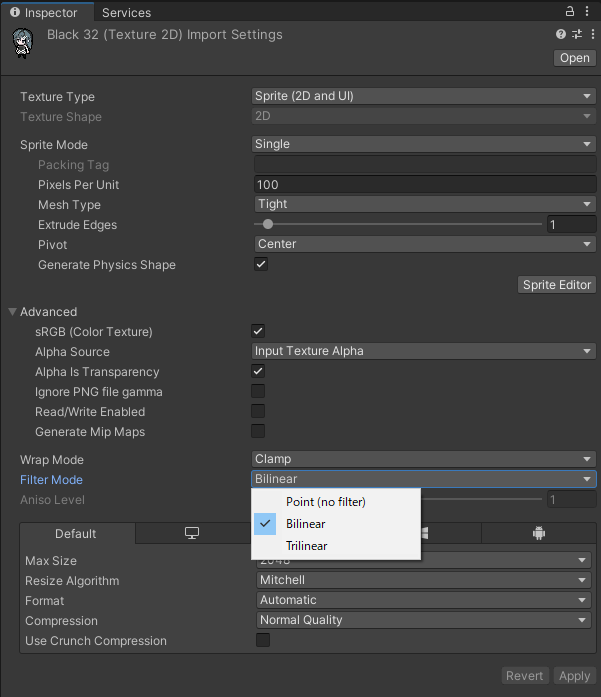
Filter ModeをPointに変更する

Filter Modeには、3種類のモードがあります。
- Point
ピクセルを 1 つ 1 つブロックのように表示する
- Bilinear
平均化され、滑らかに表示する
- Trilinear
Bilinear とほぼ同じだが、ミップマップレベルにおいてブレンドして表示する
ピクセルの1つ1つ表示するPointにすると、画像が荒いのを修正できます。
CompressionをNoneにする

CompressionはTextureの圧縮タイプを表します。Noneはテクスチャを圧縮しないため、荒くなりません。ただし、容量は大きくなるため、気をつけましょう。
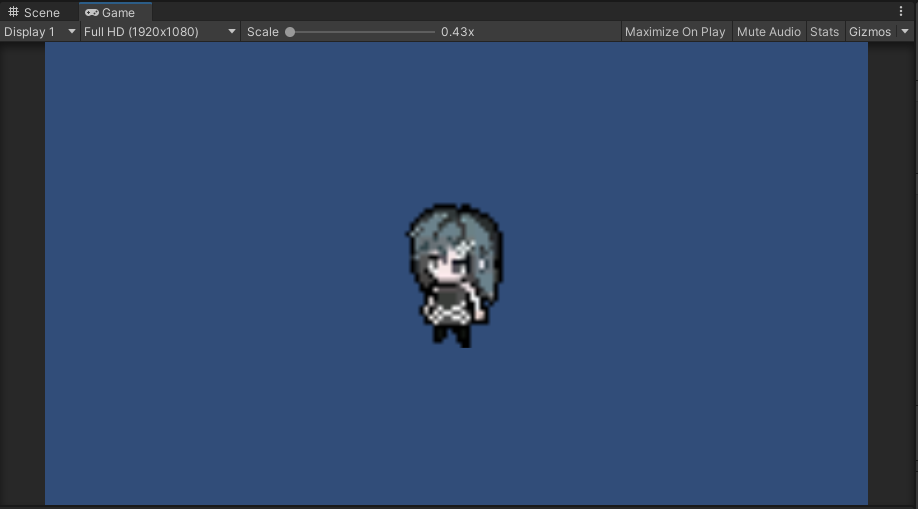
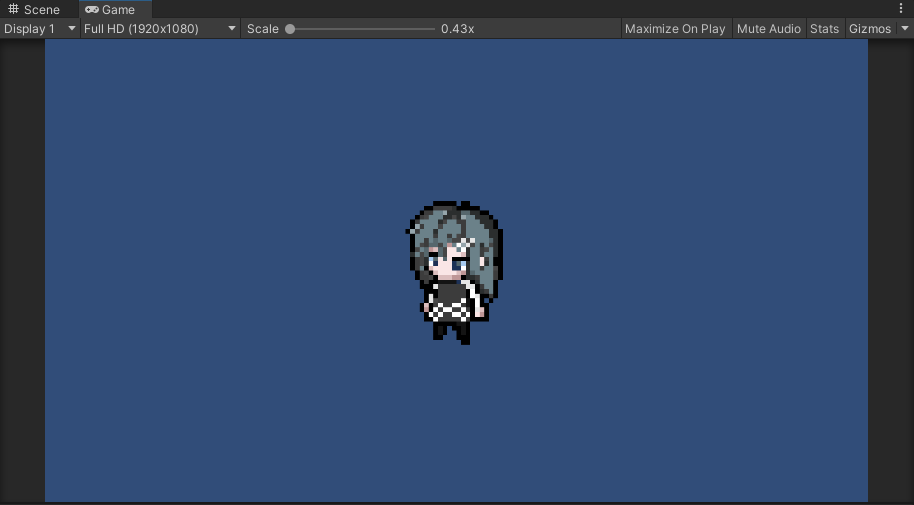
実際に画像が荒いのを修正してみた


| 修正前 | 修正後 | |
|---|---|---|
| Pixels Per Unit | 100 | 10 |
| Filter Mode | Bilinear | Point |
| Comperssion | Normal Quality | None |
| Scale | (10, 10, 1) | (1, 1, 1) |
SpriteのInspectorに関する詳しい説明は下のリンク先をご覧ください。
docs.unity3d.com
最後に
今回はSpriteについて、解説いたしました。Spriteから画像をスライスしたり、アニメーションを作ったりすることもできます。その方法は後日解説いたします。